Flex Box Architecture in CSS
flexbox is divided into two-axis main axis and cross axis. In normal layout when we are using display inline or inline-block. it goes from left to right only.

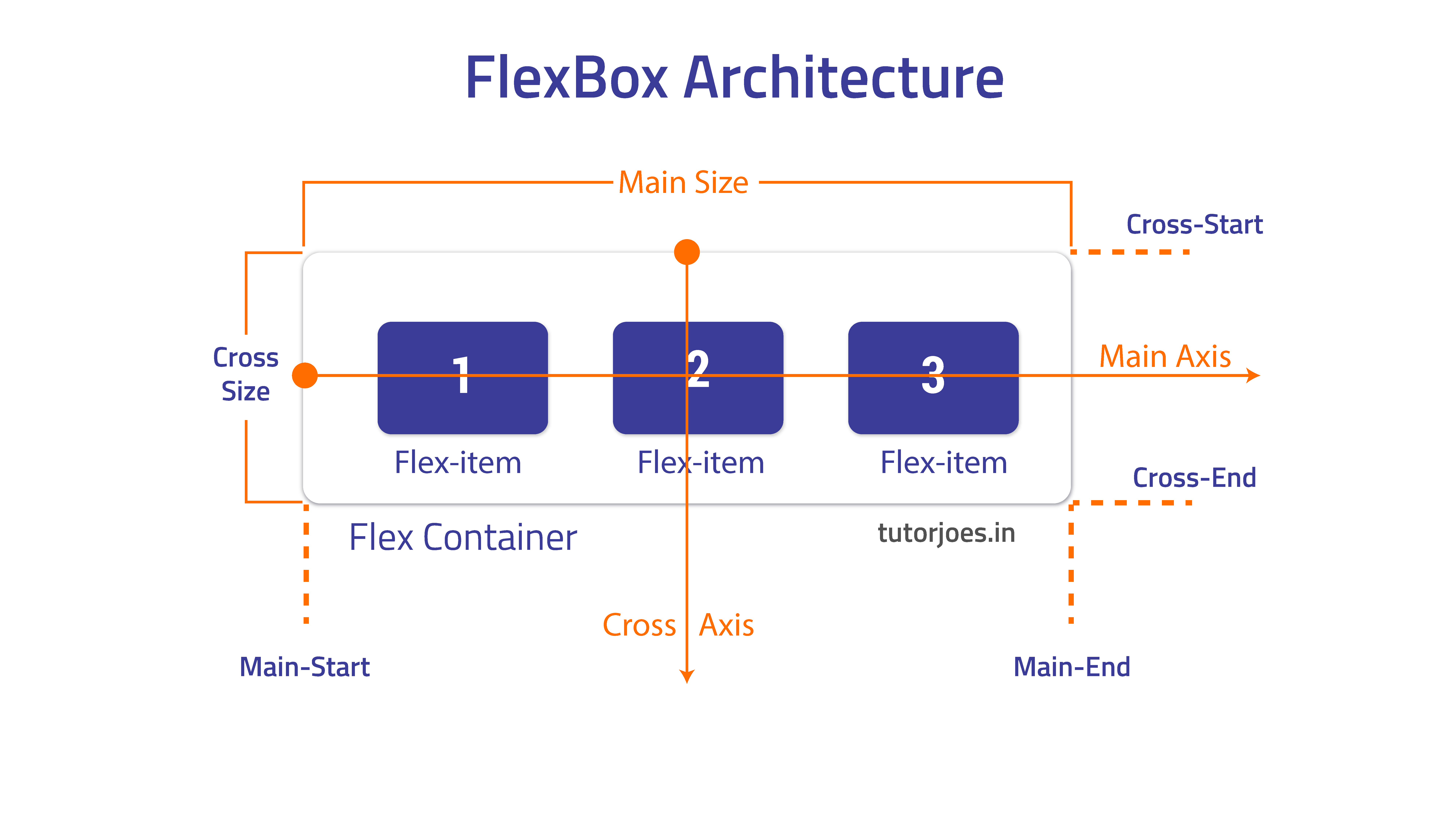
- Main-Axis: This is the default axis where items laid out by default. it's not necessarily horizontal always, it can be vertical also depending upon flex-direction.
- Main-Start/ Main End: Items will be placed from main-start to main-end.
- Main-Size: width or height of the container depending upon flex-direction.
- Cross-Axis: Cross axis is perpendicular to the main axis.
- Cross-Start/Cross-End: Items will be laid out started from cross-start to cross-end.
- Cross-Size: The width or height of a flex item, whichever is in the cross dimension, is the item’s cross size. The cross-size property is whichever of 'width' or 'height' that is in the cross dimension.
CSS Tutorial
Properties Reference
Cascading Style Sheet
Flexbox Tutorial
CSS Grid Tutorial
Transitions Properties
CSS Properties with Examples
CSS Selectors
CSS Pseudo Elements
CSS Attribute Selectors
Input Pseudo Classes
CSS Examples
CSS Animation Projects
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions