Minimum Height and Maximum Height Property in CSS
max-height
The max-height property in CSS is used to set the maximum height of an element. If the content of the element is larger than the specified maximum-height then the content will overflow otherwise it has no effect. If the content of the element is smaller then it has no effect. This property value can be overridden by the max-height property.
min-heightThe min-height property in CSS is used to set the minimum height of an element. This is used when the content of element is smaller than the min-height and if the content is larger than the min-height then it has no effect. This property ensures that the value of the height property is not less than the specified min-height value of the element in consideration.
| Value | used for |
|---|---|
| length | The default value is 0. Defines the minimum height in px, cm, etc |
| % | The defines the minimum height in percent of the containing block |
Source Code :
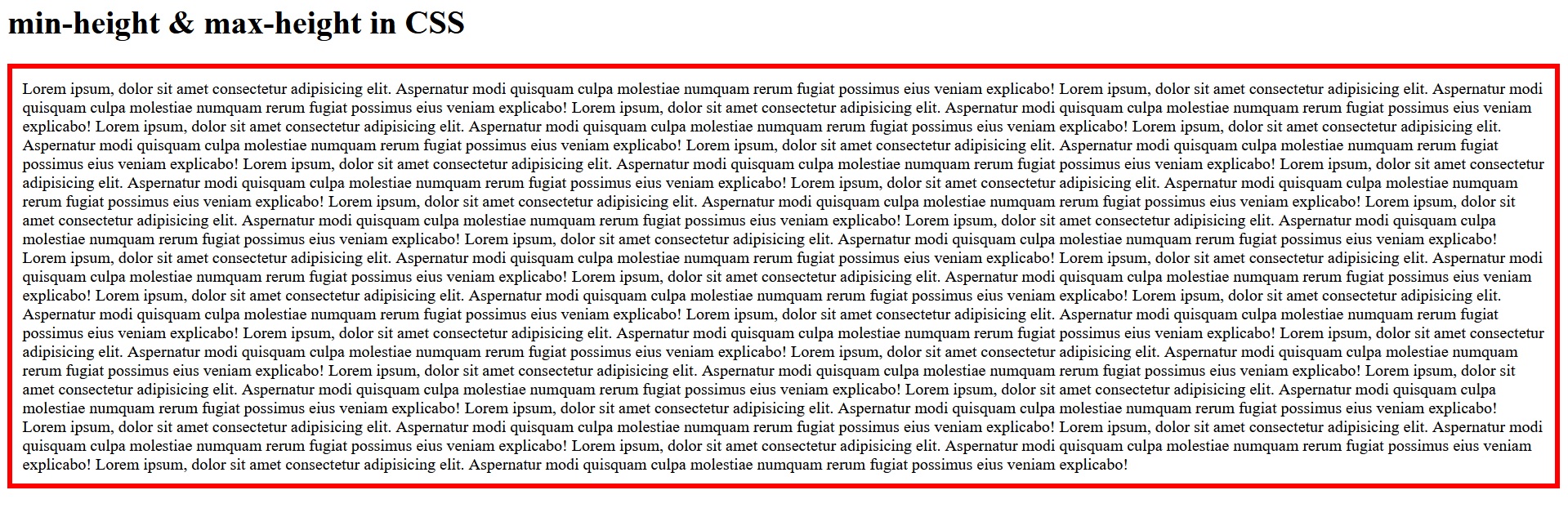
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ border:5px solid red; padding: 10px; min-height: 200px; max-height: 500px; } </style> </head> <body> <h1>min-height & max-height in CSS</h1> <div> Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aspernatur modi quisquam culpa molestiae numquam rerum fugiat possimus eius veniam explicabo! </div> </body> </html>
Output

Live Preview
CSS Tutorial
Properties Reference
Cascading Style Sheet
Flexbox Tutorial
CSS Grid Tutorial
Transitions Properties
CSS Properties with Examples
CSS Selectors
CSS Pseudo Elements
CSS Attribute Selectors
Input Pseudo Classes
CSS Examples
CSS Animation Projects
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions