Animated Sidebar Property in CSS
This left sidebar that hosts a menu, and a content section. When the user press a button, the left sidebar will be revealed with a smooth animation.
Source Code :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Animated Side Navigation</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="header"> <div class="logo">Tutor Joe's</div> <button id="btnNav" type="button"> <span class="bar"></span> <span class="bar"></span> <span class="bar"></span> </button> </div> <div class="side-nav"> <div class="links"> <a href="#" class="link active">Home</a> <a href="#" class="link">Product</a> <a href="#" class="link">Contact</a> <a href="#" class="link">Download</a> </div> <div class="nav-overlay"> </div> </div> <div class="content"> <h3>Page Title</h3> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Blanditiis praesentium sed necessitatibus dolorum recusandae ut amet minus dignissimos, saepe asperiores odit dolor totam adipisci. Error modi quos unde eveniet vitae perspiciatis consequatur dolorum optio? Vitae aliquam veritatis deserunt? Ipsam ex molestiae quae blanditiis possimus explicabo rerum eum nesciunt repudiandae fugiat animi, eligendi perferendis doloremque nulla nostrum deleniti quos culpa cum saepe veritatis numquam aliquid reiciendis! Similique veniam qui minus, eos quae debitis amet beatae ab obcaecati quo exercitationem veritatis mollitia velit eius eligendi esse, dolorem quas praesentium, itaque quod ipsam maiores omnis natus aliquid. Quisquam similique, dignissimos nesciunt dolorem pariatur deserunt sapiente eos a adipisci architecto, fugiat corporis deleniti! Perspiciatis voluptate nostrum tempore eaque! Odit odio recusandae voluptates quibusdam aut dolorum enim! Suscipit, veniam laudantium? Et laborum cum repellat dolorem nihil aliquid fugit? Magni, saepe quis. Tempora delectus nobis reprehenderit excepturi quis voluptas libero consequuntur hic, nostrum nam fugit unde.</p> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Blanditiis praesentium sed necessitatibus dolorum recusandae ut amet minus dignissimos, saepe asperiores odit dolor totam adipisci. Error modi quos unde eveniet vitae perspiciatis consequatur dolorum optio? Vitae aliquam veritatis deserunt? Ipsam ex molestiae quae blanditiis possimus explicabo rerum eum nesciunt repudiandae fugiat animi, eligendi perferendis doloremque nulla nostrum deleniti quos culpa cum saepe veritatis numquam aliquid reiciendis! Similique veniam qui minus, eos quae debitis amet beatae ab obcaecati quo exercitationem veritatis mollitia velit eius eligendi esse, dolorem quas praesentium, itaque quod ipsam maiores omnis natus aliquid. Quisquam similique, dignissimos nesciunt dolorem pariatur deserunt sapiente eos a adipisci architecto, fugiat corporis deleniti! Perspiciatis voluptate nostrum tempore eaque! Odit odio recusandae voluptates quibusdam aut dolorum enim! Suscipit, veniam laudantium? Et laborum cum repellat dolorem nihil aliquid fugit? Magni, saepe quis. Tempora delectus nobis reprehenderit excepturi quis voluptas libero consequuntur hic, nostrum nam fugit unde.</p> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Blanditiis praesentium sed necessitatibus dolorum recusandae ut amet minus dignissimos, saepe asperiores odit dolor totam adipisci. Error modi quos unde eveniet vitae perspiciatis consequatur dolorum optio? Vitae aliquam veritatis deserunt? Ipsam ex molestiae quae blanditiis possimus explicabo rerum eum nesciunt repudiandae fugiat animi, eligendi perferendis doloremque nulla nostrum deleniti quos culpa cum saepe veritatis numquam aliquid reiciendis! Similique veniam qui minus, eos quae debitis amet beatae ab obcaecati quo exercitationem veritatis mollitia velit eius eligendi esse, dolorem quas praesentium, itaque quod ipsam maiores omnis natus aliquid. Quisquam similique, dignissimos nesciunt dolorem pariatur deserunt sapiente eos a adipisci architecto, fugiat corporis deleniti! Perspiciatis voluptate nostrum tempore eaque! Odit odio recusandae voluptates quibusdam aut dolorum enim! Suscipit, veniam laudantium? Et laborum cum repellat dolorem nihil aliquid fugit? Magni, saepe quis. Tempora delectus nobis reprehenderit excepturi quis voluptas libero consequuntur hic, nostrum nam fugit unde.</p> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Blanditiis praesentium sed necessitatibus dolorum recusandae ut amet minus dignissimos, saepe asperiores odit dolor totam adipisci. Error modi quos unde eveniet vitae perspiciatis consequatur dolorum optio? Vitae aliquam veritatis deserunt? Ipsam ex molestiae quae blanditiis possimus explicabo rerum eum nesciunt repudiandae fugiat animi, eligendi perferendis doloremque nulla nostrum deleniti quos culpa cum saepe veritatis numquam aliquid reiciendis! Similique veniam qui minus, eos quae debitis amet beatae ab obcaecati quo exercitationem veritatis mollitia velit eius eligendi esse, dolorem quas praesentium, itaque quod ipsam maiores omnis natus aliquid. Quisquam similique, dignissimos nesciunt dolorem pariatur deserunt sapiente eos a adipisci architecto, fugiat corporis deleniti! Perspiciatis voluptate nostrum tempore eaque! Odit odio recusandae voluptates quibusdam aut dolorum enim! Suscipit, veniam laudantium? Et laborum cum repellat dolorem nihil aliquid fugit? Magni, saepe quis. Tempora delectus nobis reprehenderit excepturi quis voluptas libero consequuntur hic, nostrum nam fugit unde.</p> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Blanditiis praesentium sed necessitatibus dolorum recusandae ut amet minus dignissimos, saepe asperiores odit dolor totam adipisci. Error modi quos unde eveniet vitae perspiciatis consequatur dolorum optio? Vitae aliquam veritatis deserunt? Ipsam ex molestiae quae blanditiis possimus explicabo rerum eum nesciunt repudiandae fugiat animi, eligendi perferendis doloremque nulla nostrum deleniti quos culpa cum saepe veritatis numquam aliquid reiciendis! Similique veniam qui minus, eos quae debitis amet beatae ab obcaecati quo exercitationem veritatis mollitia velit eius eligendi esse, dolorem quas praesentium, itaque quod ipsam maiores omnis natus aliquid. Quisquam similique, dignissimos nesciunt dolorem pariatur deserunt sapiente eos a adipisci architecto, fugiat corporis deleniti! Perspiciatis voluptate nostrum tempore eaque! Odit odio recusandae voluptates quibusdam aut dolorum enim! Suscipit, veniam laudantium? Et laborum cum repellat dolorem nihil aliquid fugit? Magni, saepe quis. Tempora delectus nobis reprehenderit excepturi quis voluptas libero consequuntur hic, nostrum nam fugit unde.</p> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Blanditiis praesentium sed necessitatibus dolorum recusandae ut amet minus dignissimos, saepe asperiores odit dolor totam adipisci. Error modi quos unde eveniet vitae perspiciatis consequatur dolorum optio? Vitae aliquam veritatis deserunt? Ipsam ex molestiae quae blanditiis possimus explicabo rerum eum nesciunt repudiandae fugiat animi, eligendi perferendis doloremque nulla nostrum deleniti quos culpa cum saepe veritatis numquam aliquid reiciendis! Similique veniam qui minus, eos quae debitis amet beatae ab obcaecati quo exercitationem veritatis mollitia velit eius eligendi esse, dolorem quas praesentium, itaque quod ipsam maiores omnis natus aliquid. Quisquam similique, dignissimos nesciunt dolorem pariatur deserunt sapiente eos a adipisci architecto, fugiat corporis deleniti! Perspiciatis voluptate nostrum tempore eaque! Odit odio recusandae voluptates quibusdam aut dolorum enim! Suscipit, veniam laudantium? Et laborum cum repellat dolorem nihil aliquid fugit? Magni, saepe quis. Tempora delectus nobis reprehenderit excepturi quis voluptas libero consequuntur hic, nostrum nam fugit unde.</p> </div> <script src="js/script.js"></script> </body> </html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700;800&display=swap'); *{ font-family: 'Poppins', sans-serif; margin: 0; padding: 0; box-sizing: border-box; } body{ margin-top: 50px; } .header{ position: fixed; top:0; left: 0; width: 100%; height: 50px; background-color: #EA2027; display: flex; justify-content: space-between; align-items: center; padding: 0 10px; } .logo{ font-size: 20px; font-weight: 500; color:white; } .header button{ width:50px; flex-shrink: 0; font-size: 30px; background: none; border:none; outline:none; color:white; cursor: pointer; padding: 10px; display: flex; flex-direction: column; gap: 5px; justify-content: space-evenly; align-items: center; } .bar{ width: 100%; height: 3px; background-color: #fff; border-radius: 10px; } .links{ position: fixed; top: 0; left: 0; z-index: 2; height: 100vh; width: 250px; background-color: #fff; } .link{ display: flex; align-items: center; padding: 12px 15px; font-weight: 500; text-decoration: none; font-size: 14px; color:#333; } .link.active, .link:hover { color:#EA2027; background-color: #eee; } .links{ transform:translateX(-250px) ; transition: 0.5s; } .content{ padding: 10px; } .open .links{ transform:translateX(0px) ; box-shadow: 0 0 15px rgba(0,0,0,0.2); } .nav-overlay{ position: fixed; top: 0; left: 0; width: 100vw; height: 100vh; background-color: rgba(0,0,0,0.2); backdrop-filter: blur(2px); visibility: hidden; opacity: 0; transition:0.3s; } .open .nav-overlay{ visibility: visible; opacity: 1; }
script.js
document.addEventListener('DOMContentLoaded',()=>{ const sideNav=document.querySelector('.side-nav'); const btnNav=document.querySelector('#btnNav'); const overlayScreen=document.querySelector('.nav-overlay'); btnNav.addEventListener('click',()=>{ sideNav.classList.add('open'); }); overlayScreen.addEventListener('click',()=>{ sideNav.classList.remove('open'); }); });
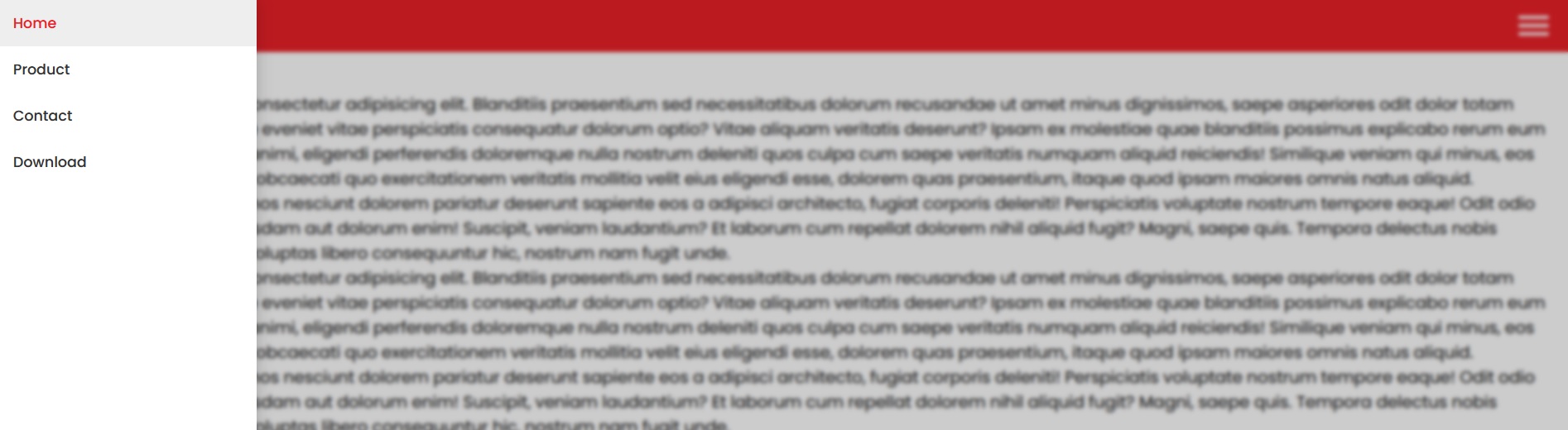
Output

Live Preview
CSS Tutorial
Properties Reference
Cascading Style Sheet
Flexbox Tutorial
CSS Grid Tutorial
Transitions Properties
CSS Properties with Examples
CSS Selectors
CSS Pseudo Elements
CSS Attribute Selectors
Input Pseudo Classes
CSS Examples
CSS Animation Projects
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions