Table Property in CSS
The table-layout property in CSS can be utilized to display the layout of the table. This property is basically used to sets the algorithm that is used to layout
| Tag | used for |
|---|---|
| <table> | This a table. |
| <th> | The defines a header cell in a table. |
| <tr> | The defines a row in a table. |
| <td> | The defines a cell in a table. |
| <thead> | This groups the header content in a table. |
| <tbody> | This groups the body content in a table. |
Source Code :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Table Style in CSS</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <h1>Table Style in CSS</h1> <table class="table"> <thead> <tr> <th>Name</th> <th>Age</th> <th>City</th> <th>Status</th> </tr> </thead> <tbody> <tr> <td>Ram</td> <td>25</td> <td>Salem</td> <td>Active</td> </tr> <tr> <td>Kumar</td> <td>12</td> <td>Chennai</td> <td>Not Active</td> </tr> <tr> <td>Joes</td> <td>35</td> <td>Salem</td> <td>Active</td> </tr> <tr> <td>Aureen</td> <td>25</td> <td>Trichy</td> <td>Active</td> </tr> <tr> <td>Sara</td> <td>12</td> <td>Punjab</td> <td>Active</td> </tr> </tbody> </table> </body> </html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700;800&display=swap'); *{ font-family: 'Poppins', sans-serif; margin: 0; padding: 0; box-sizing: border-box; } body{ height: 100vh; width: 100vw; display: flex; flex-direction: column; justify-content: center; } h1{ text-align: center; font-size: 20px; font-weight: 600; text-transform: uppercase; color: #e84118; } .table{ border-collapse: collapse; font-size: 20px; min-width: 600px; margin: 30px auto; box-shadow: 0 0 20px rgba(0,0,0,0.1); user-select: none; cursor: pointer; } .table thead tr{ background-color: #2f3640; color:#fff; } .table th{ font-weight: 500; padding: 12px 15px; text-align: left; text-transform: uppercase; } .table td{ padding: 12px 15px; color:rgba(0,0,0,0.7); } .table tbody tr{ border-bottom: 1px solid #ccc; } .table tbody tr:nth-last-of-type(even){ background-color: #f3f3f3; } .table tbody tr:last-of-type{ border-bottom: 2px solid #2f3640; } .table tbody tr:hover td{ color:#192a56; }
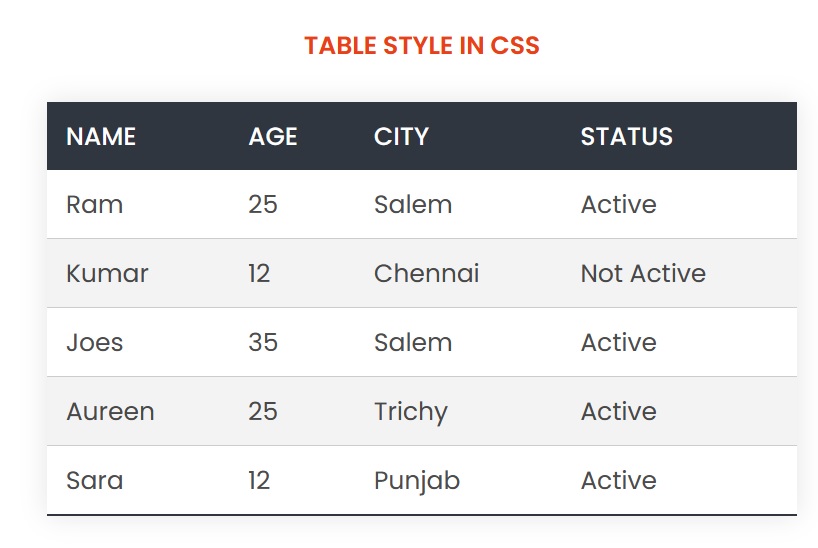
Output

Live Preview
CSS Tutorial
Properties Reference
Cascading Style Sheet
Flexbox Tutorial
CSS Grid Tutorial
Transitions Properties
CSS Properties with Examples
CSS Selectors
CSS Pseudo Elements
CSS Attribute Selectors
Input Pseudo Classes
CSS Examples
CSS Animation Projects
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions