Z Index Property in CSS
This z-index is a CSS property that defines the order of overlapping HTML elements. Elements with a higher index will be placed on top of elements with a lower index.
| value | used for |
|---|---|
| auto | The sets the stack order equal to its parents. This is default. |
| number | This sets the stack order of the element.Negative numbers are allowed. |
| initial | The sets this property to its default value. |
| inherit | Inherits this property from its parent element. |
Source Code :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Z index</title> <style> .box{ width:800px; height: 500px; background: #ccc; position: relative; } .box div{ height: 200px; width: 200px; position: absolute; } .box-1{ background-color: teal; color:white; top: 100px; left: 50px; z-index: 0; } .box-2{ background-color: orangered; color:white; top: 150px; left: 100px; z-index: 1; } .box-3{ background-color: purple; color:white; top: 200px; left: 150px; z-index:3; } </style> </head> <body> <h1>Z-Index in CSS</h1> <div class="box"> <div class="box-1">Box-1</div> <div class="box-2">Box-2</div> <div class="box-3">Box-3</div> </div> </body> </html>
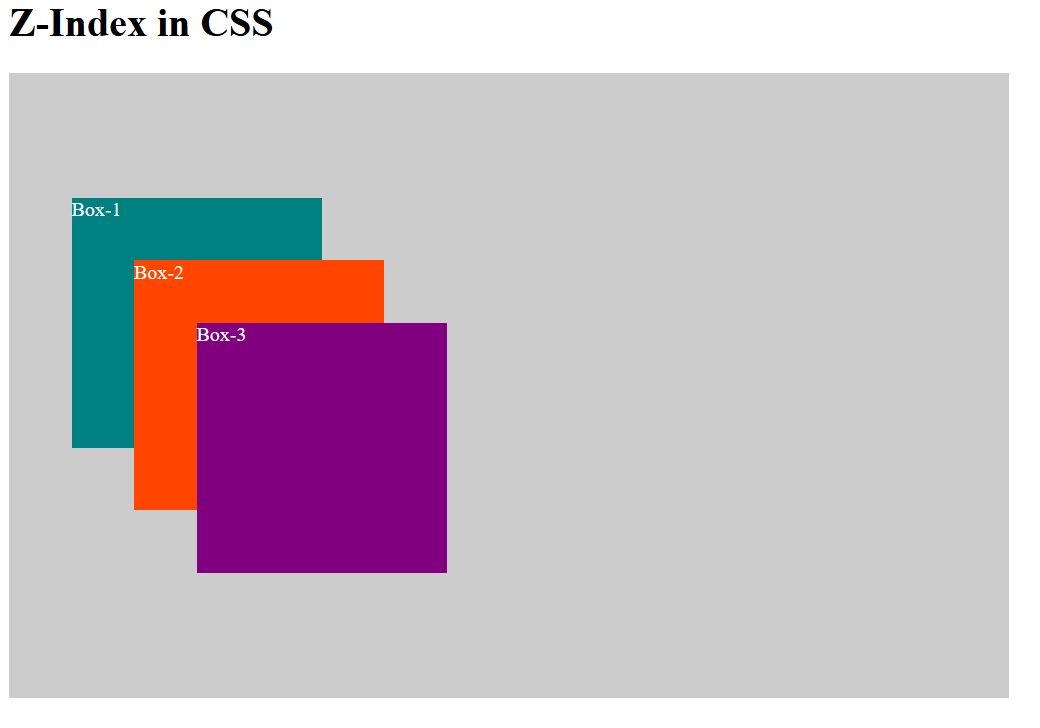
Output

Live Preview
CSS Tutorial
Properties Reference
Cascading Style Sheet
Flexbox Tutorial
CSS Grid Tutorial
Transitions Properties
CSS Properties with Examples
CSS Selectors
CSS Pseudo Elements
CSS Attribute Selectors
Input Pseudo Classes
CSS Examples
CSS Animation Projects
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions