Fixed Sidebar Property in CSS
A sidebar allows you to organize information vertically, very useful for small screens.A full-height page with a fixed sidebar and scrollable content area can be created by setting the height to 100% and applying proper positioning of elements.
Source Code :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="side-nav"> <div class="logo"> Tutor Joe's </div> <div class="navbar"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Product</a></li> <li><a href="#">Download</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> </ul> </div> <div class="nav-footer"> <p>Designed & Developed <br> by <a href="#">Tutor Joes</a></p> </div> </div> <div class="content"> <h2>This is Page Title</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt repudiandae amet veritatis voluptatibus quam distinctio quae ut quod, modi rerum maiores sapiente non natus voluptate odio! Facere minus beatae saepe, cupiditate modi excepturi commodi eum vitae voluptatum tempora suscipit magni odit consequuntur sed distinctio laboriosam vero deserunt quis explicabo maiores hic esse tempore animi molestias! Alias, voluptatem labore dolores iste soluta assumenda incidunt eos, obcaecati voluptas similique, dolorem commodi earum reiciendis quas iusto consectetur quia tenetur accusamus tempora atque repudiandae fugiat. Molestiae dolores maxime dolorem voluptas quod odit cumque, sint laudantium voluptatem iusto reprehenderit atque dolore amet placeat fugiat illo cum asperiores repellat cupiditate, iure perspiciatis ab deleniti repudiandae delectus? Corporis, neque porro quos eaque consequatur beatae sapiente. Illo perferendis adipisci expedita totam accusamus quam, vitae, suscipit mollitia ipsam numquam nemo at nobis consequatur veniam omnis? Ullam nobis suscipit quia similique repellendus quisquam. Animi sed sunt possimus beatae rem expedita?</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt repudiandae amet veritatis voluptatibus quam distinctio quae ut quod, modi rerum maiores sapiente non natus voluptate odio! Facere minus beatae saepe, cupiditate modi excepturi commodi eum vitae voluptatum tempora suscipit magni odit consequuntur sed distinctio laboriosam vero deserunt quis explicabo maiores hic esse tempore animi molestias! Alias, voluptatem labore dolores iste soluta assumenda incidunt eos, obcaecati voluptas similique, dolorem commodi earum reiciendis quas iusto consectetur quia tenetur accusamus tempora atque repudiandae fugiat. Molestiae dolores maxime dolorem voluptas quod odit cumque, sint laudantium voluptatem iusto reprehenderit atque dolore amet placeat fugiat illo cum asperiores repellat cupiditate, iure perspiciatis ab deleniti repudiandae delectus? Corporis, neque porro quos eaque consequatur beatae sapiente. Illo perferendis adipisci expedita totam accusamus quam, vitae, suscipit mollitia ipsam numquam nemo at nobis consequatur veniam omnis? Ullam nobis suscipit quia similique repellendus quisquam. Animi sed sunt possimus beatae rem expedita?</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt repudiandae amet veritatis voluptatibus quam distinctio quae ut quod, modi rerum maiores sapiente non natus voluptate odio! Facere minus beatae saepe, cupiditate modi excepturi commodi eum vitae voluptatum tempora suscipit magni odit consequuntur sed distinctio laboriosam vero deserunt quis explicabo maiores hic esse tempore animi molestias! Alias, voluptatem labore dolores iste soluta assumenda incidunt eos, obcaecati voluptas similique, dolorem commodi earum reiciendis quas iusto consectetur quia tenetur accusamus tempora atque repudiandae fugiat. Molestiae dolores maxime dolorem voluptas quod odit cumque, sint laudantium voluptatem iusto reprehenderit atque dolore amet placeat fugiat illo cum asperiores repellat cupiditate, iure perspiciatis ab deleniti repudiandae delectus? Corporis, neque porro quos eaque consequatur beatae sapiente. Illo perferendis adipisci expedita totam accusamus quam, vitae, suscipit mollitia ipsam numquam nemo at nobis consequatur veniam omnis? Ullam nobis suscipit quia similique repellendus quisquam. Animi sed sunt possimus beatae rem expedita?</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt repudiandae amet veritatis voluptatibus quam distinctio quae ut quod, modi rerum maiores sapiente non natus voluptate odio! Facere minus beatae saepe, cupiditate modi excepturi commodi eum vitae voluptatum tempora suscipit magni odit consequuntur sed distinctio laboriosam vero deserunt quis explicabo maiores hic esse tempore animi molestias! Alias, voluptatem labore dolores iste soluta assumenda incidunt eos, obcaecati voluptas similique, dolorem commodi earum reiciendis quas iusto consectetur quia tenetur accusamus tempora atque repudiandae fugiat. Molestiae dolores maxime dolorem voluptas quod odit cumque, sint laudantium voluptatem iusto reprehenderit atque dolore amet placeat fugiat illo cum asperiores repellat cupiditate, iure perspiciatis ab deleniti repudiandae delectus? Corporis, neque porro quos eaque consequatur beatae sapiente. Illo perferendis adipisci expedita totam accusamus quam, vitae, suscipit mollitia ipsam numquam nemo at nobis consequatur veniam omnis? Ullam nobis suscipit quia similique repellendus quisquam. Animi sed sunt possimus beatae rem expedita?</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt repudiandae amet veritatis voluptatibus quam distinctio quae ut quod, modi rerum maiores sapiente non natus voluptate odio! Facere minus beatae saepe, cupiditate modi excepturi commodi eum vitae voluptatum tempora suscipit magni odit consequuntur sed distinctio laboriosam vero deserunt quis explicabo maiores hic esse tempore animi molestias! Alias, voluptatem labore dolores iste soluta assumenda incidunt eos, obcaecati voluptas similique, dolorem commodi earum reiciendis quas iusto consectetur quia tenetur accusamus tempora atque repudiandae fugiat. Molestiae dolores maxime dolorem voluptas quod odit cumque, sint laudantium voluptatem iusto reprehenderit atque dolore amet placeat fugiat illo cum asperiores repellat cupiditate, iure perspiciatis ab deleniti repudiandae delectus? Corporis, neque porro quos eaque consequatur beatae sapiente. Illo perferendis adipisci expedita totam accusamus quam, vitae, suscipit mollitia ipsam numquam nemo at nobis consequatur veniam omnis? Ullam nobis suscipit quia similique repellendus quisquam. Animi sed sunt possimus beatae rem expedita?</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt repudiandae amet veritatis voluptatibus quam distinctio quae ut quod, modi rerum maiores sapiente non natus voluptate odio! Facere minus beatae saepe, cupiditate modi excepturi commodi eum vitae voluptatum tempora suscipit magni odit consequuntur sed distinctio laboriosam vero deserunt quis explicabo maiores hic esse tempore animi molestias! Alias, voluptatem labore dolores iste soluta assumenda incidunt eos, obcaecati voluptas similique, dolorem commodi earum reiciendis quas iusto consectetur quia tenetur accusamus tempora atque repudiandae fugiat. Molestiae dolores maxime dolorem voluptas quod odit cumque, sint laudantium voluptatem iusto reprehenderit atque dolore amet placeat fugiat illo cum asperiores repellat cupiditate, iure perspiciatis ab deleniti repudiandae delectus? Corporis, neque porro quos eaque consequatur beatae sapiente. Illo perferendis adipisci expedita totam accusamus quam, vitae, suscipit mollitia ipsam numquam nemo at nobis consequatur veniam omnis? Ullam nobis suscipit quia similique repellendus quisquam. Animi sed sunt possimus beatae rem expedita?</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt repudiandae amet veritatis voluptatibus quam distinctio quae ut quod, modi rerum maiores sapiente non natus voluptate odio! Facere minus beatae saepe, cupiditate modi excepturi commodi eum vitae voluptatum tempora suscipit magni odit consequuntur sed distinctio laboriosam vero deserunt quis explicabo maiores hic esse tempore animi molestias! Alias, voluptatem labore dolores iste soluta assumenda incidunt eos, obcaecati voluptas similique, dolorem commodi earum reiciendis quas iusto consectetur quia tenetur accusamus tempora atque repudiandae fugiat. Molestiae dolores maxime dolorem voluptas quod odit cumque, sint laudantium voluptatem iusto reprehenderit atque dolore amet placeat fugiat illo cum asperiores repellat cupiditate, iure perspiciatis ab deleniti repudiandae delectus? Corporis, neque porro quos eaque consequatur beatae sapiente. Illo perferendis adipisci expedita totam accusamus quam, vitae, suscipit mollitia ipsam numquam nemo at nobis consequatur veniam omnis? Ullam nobis suscipit quia similique repellendus quisquam. Animi sed sunt possimus beatae rem expedita?</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt repudiandae amet veritatis voluptatibus quam distinctio quae ut quod, modi rerum maiores sapiente non natus voluptate odio! Facere minus beatae saepe, cupiditate modi excepturi commodi eum vitae voluptatum tempora suscipit magni odit consequuntur sed distinctio laboriosam vero deserunt quis explicabo maiores hic esse tempore animi molestias! Alias, voluptatem labore dolores iste soluta assumenda incidunt eos, obcaecati voluptas similique, dolorem commodi earum reiciendis quas iusto consectetur quia tenetur accusamus tempora atque repudiandae fugiat. Molestiae dolores maxime dolorem voluptas quod odit cumque, sint laudantium voluptatem iusto reprehenderit atque dolore amet placeat fugiat illo cum asperiores repellat cupiditate, iure perspiciatis ab deleniti repudiandae delectus? Corporis, neque porro quos eaque consequatur beatae sapiente. Illo perferendis adipisci expedita totam accusamus quam, vitae, suscipit mollitia ipsam numquam nemo at nobis consequatur veniam omnis? Ullam nobis suscipit quia similique repellendus quisquam. Animi sed sunt possimus beatae rem expedita?</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt repudiandae amet veritatis voluptatibus quam distinctio quae ut quod, modi rerum maiores sapiente non natus voluptate odio! Facere minus beatae saepe, cupiditate modi excepturi commodi eum vitae voluptatum tempora suscipit magni odit consequuntur sed distinctio laboriosam vero deserunt quis explicabo maiores hic esse tempore animi molestias! Alias, voluptatem labore dolores iste soluta assumenda incidunt eos, obcaecati voluptas similique, dolorem commodi earum reiciendis quas iusto consectetur quia tenetur accusamus tempora atque repudiandae fugiat. Molestiae dolores maxime dolorem voluptas quod odit cumque, sint laudantium voluptatem iusto reprehenderit atque dolore amet placeat fugiat illo cum asperiores repellat cupiditate, iure perspiciatis ab deleniti repudiandae delectus? Corporis, neque porro quos eaque consequatur beatae sapiente. Illo perferendis adipisci expedita totam accusamus quam, vitae, suscipit mollitia ipsam numquam nemo at nobis consequatur veniam omnis? Ullam nobis suscipit quia similique repellendus quisquam. Animi sed sunt possimus beatae rem expedita?</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt repudiandae amet veritatis voluptatibus quam distinctio quae ut quod, modi rerum maiores sapiente non natus voluptate odio! Facere minus beatae saepe, cupiditate modi excepturi commodi eum vitae voluptatum tempora suscipit magni odit consequuntur sed distinctio laboriosam vero deserunt quis explicabo maiores hic esse tempore animi molestias! Alias, voluptatem labore dolores iste soluta assumenda incidunt eos, obcaecati voluptas similique, dolorem commodi earum reiciendis quas iusto consectetur quia tenetur accusamus tempora atque repudiandae fugiat. Molestiae dolores maxime dolorem voluptas quod odit cumque, sint laudantium voluptatem iusto reprehenderit atque dolore amet placeat fugiat illo cum asperiores repellat cupiditate, iure perspiciatis ab deleniti repudiandae delectus? Corporis, neque porro quos eaque consequatur beatae sapiente. Illo perferendis adipisci expedita totam accusamus quam, vitae, suscipit mollitia ipsam numquam nemo at nobis consequatur veniam omnis? Ullam nobis suscipit quia similique repellendus quisquam. Animi sed sunt possimus beatae rem expedita?</p> </div> </body> </html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700;800&display=swap'); *{ font-family: 'Poppins', sans-serif; margin: 0; padding: 0; box-sizing: border-box; } a{ text-decoration: none; } .side-nav{ width: 250px; height: 100%; position: fixed; top: 0; left: 0; background-color:#130f40; color:white; display: flex; flex-direction: column; justify-content: space-between; } .content{ margin-left: 250px; padding: 10px; } .logo{ padding: 10px; font-size: 30px; text-transform: uppercase; letter-spacing: 1px; font-weight: 600; } .navbar ul{ list-style: none; } .navbar ul li{ display: block; height: 40px; padding: 0px 10px; line-height: 40px; cursor: pointer; } .navbar ul li:hover{ background-color:#30336b; } .navbar ul li a{ color:#ccc; font-weight: 400; } .nav-footer{ text-align: center; } .nav-footer a{ color:#f9ca24; font-weight: 500; }
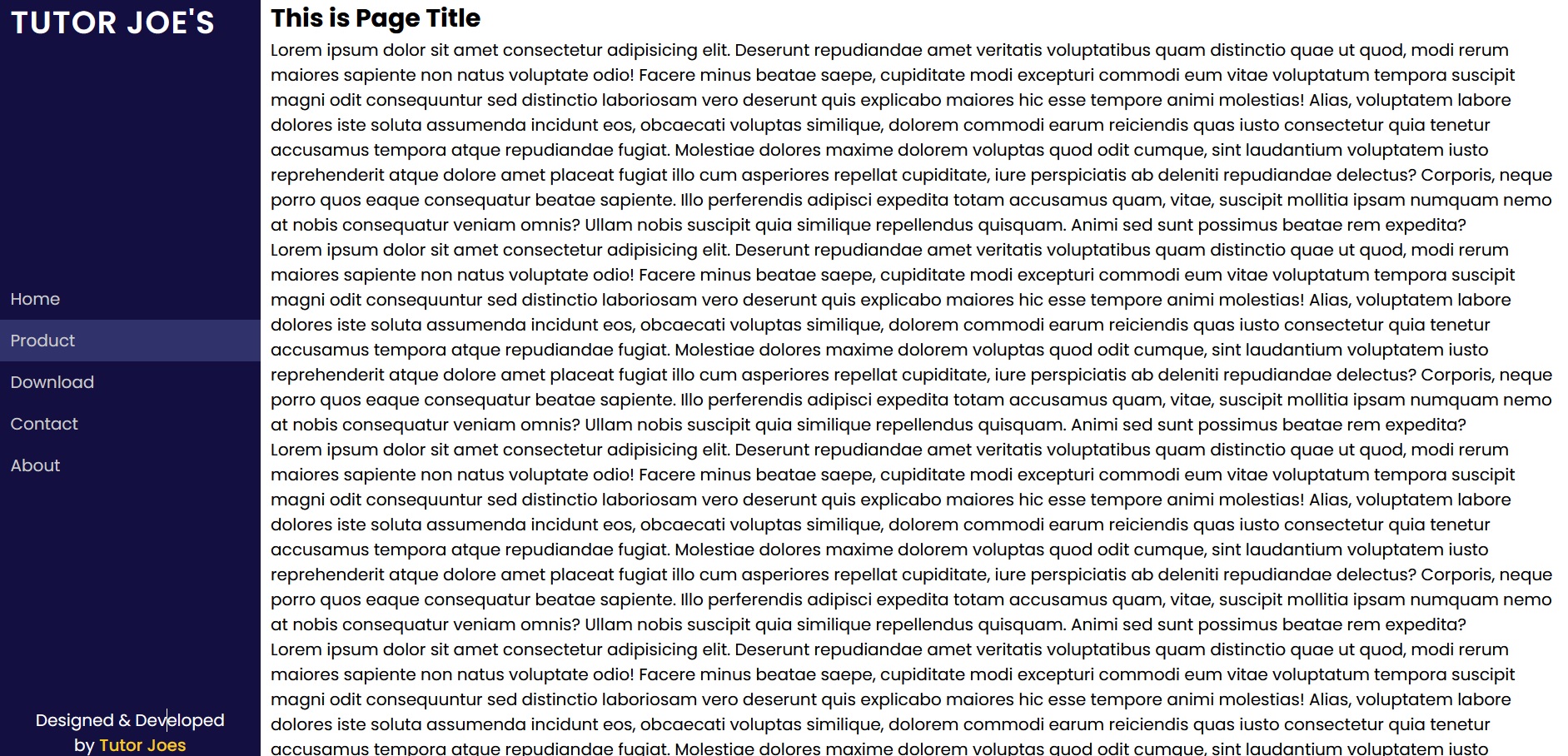
Output

Live Preview
CSS Tutorial
Properties Reference
Cascading Style Sheet
Flexbox Tutorial
CSS Grid Tutorial
Transitions Properties
CSS Properties with Examples
CSS Selectors
CSS Pseudo Elements
CSS Attribute Selectors
Input Pseudo Classes
CSS Examples
CSS Animation Projects
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions