Responsive of Table Design in CSS
Basic Table Design in CSS
Source Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>TUTOR JOES</title> <style> table{ border-collapse: collapse; } </style> </head> <body> <table border="1px" cellpadding="10px" cellspacing="10px" width="100%" > <caption>STUDENT DETAILS</caption> <colgroup> <col> <col style="width: 50px;"> <col> </colgroup> <thead> <tr> <th>NAME</th> <th>AGE</th> <th>CITY</th> </tr> </thead> <tbody> <tr> <td>Ram</td> <td>12</td> <td>Namakkal</td> </tr> <tr> <td>Sam</td> <td>14</td> <td>Chennai</td> </tr> <tr> <td>Joes</td> <td>30</td> <td rowspan="2">Salem</td> <tr> <td>Tiya</td> <td>11</td> </tr> </tbody> <tfoot> <tr> <td colspan="3">Tutor Joes</td> </tr> </tfoot> </table> </body> </html>
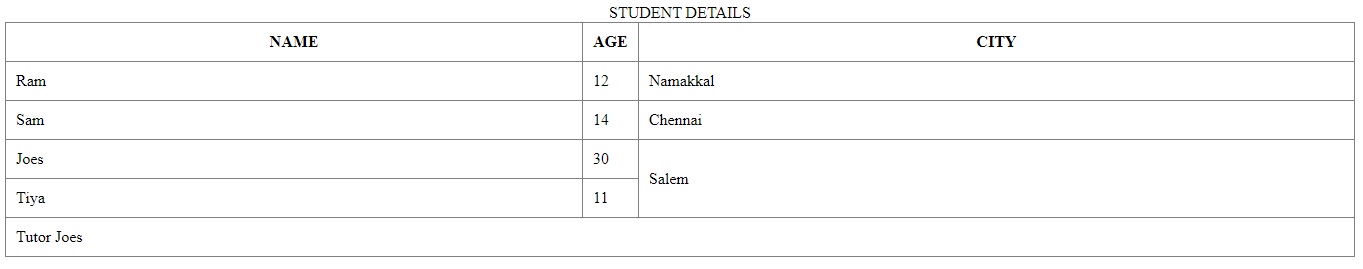
Output

Live Preview
HTML Tables coloring with CSS
Source Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Display Table</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="table"> <div class="caption"> Tutor Joes Software Solution </div> <div class="col-group"> <div class="tbl-col">Col-1</div> <div class="tbl-col col-2">Col-2</div> <div class="tbl-col">Col-3</div> </div> <div class="header"> <div class="col">Name</div> <div class="col">Age</div> <div class="col">City</div> </div> <div class="row-group"> <div class="row"> <div class="col">Ram</div> <div class="col">25</div> <div class="col">Salem</div> </div> <div class="row"> <div class="col">Sam</div> <div class="col">11</div> <div class="col">Hosur</div> </div> <div class="row"> <div class="col">Sara</div> <div class="col">12</div> <div class="col">Salem</div> </div> <div class="row"> <div class="col">Tiya</div> <div class="col">25</div> <div class="col">Chennai</div> </div> <div class="row"> <div class="col">Joes</div> <div class="col">25</div> <div class="col">Namakkal</div> </div> </div> <div class="footer"> <div class="col">Total Students</div> <div class="col"></div> <div class="col">5</div> </div> </div> </body> </html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font-size: 20px;
}
.table{
display: table;
width: 600px;
border:1px solid #333
}
.col{
display: table-cell;
border:1px solid orangered;
padding:10px 30px;
}
.row{
display: table-row;
}
.header{
display: table-header-group;
font-weight: bold;
text-align: center;
background-color:orangered;
color:white;
}
.footer{
display: table-footer-group;
font-weight: bold;
color:orangered;
}
.row-group{
display: table-row-group;
}
.col-group{
display: table-column-group;
}
.tbl-col{
display: table-column;
}
.col-2{
width: 30px;
background: rgb(229, 171, 149);
}
.caption{
display:table-caption;
text-align: center;
font-weight: 500;
color:orangered;
padding: 10px;
}
/*
table
table-cell
table-row
table-column
table-caption
table-column-group
table-row-group
table-header-group
table-footer-group
*/
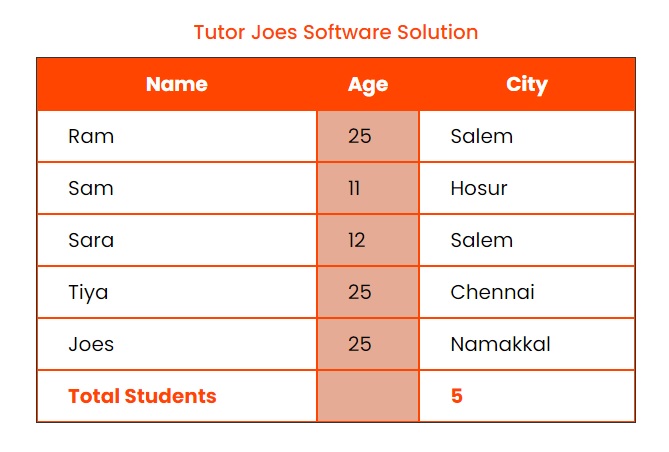
Output

Live Preview
Responsive Table in HTML CSS
Source Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Table Design</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="box">
<div class="table">
<div class="row header">
<div class="cell">Name</div>
<div class="cell">Age</div>
<div class="cell">Gender</div>
<div class="cell">City</div>
</div>
<div class="row">
<div class="cell" data-title="Name">Ram</div>
<div class="cell" data-title="Age">25</div>
<div class="cell" data-title="Gender">Male</div>
<div class="cell" data-title="City">Salem</div>
</div>
<div class="row">
<div class="cell" data-title="Name">Sam</div>
<div class="cell" data-title="Age">12</div>
<div class="cell" data-title="Gender">Male</div>
<div class="cell" data-title="City">Chennai</div>
</div>
<div class="row">
<div class="cell" data-title="Name">Tiya</div>
<div class="cell" data-title="Age">5</div>
<div class="cell" data-title="Gender">Female</div>
<div class="cell" data-title="City">Hosur</div>
</div>
<div class="row">
<div class="cell" data-title="Name">Raj</div>
<div class="cell" data-title="Age">35</div>
<div class="cell" data-title="Gender">Male</div>
<div class="cell" data-title="City">Namakkal</div>
</div>
<div class="row">
<div class="cell" data-title="Name">Sara</div>
<div class="cell" data-title="Age">12</div>
<div class="cell" data-title="Gender">Female</div>
<div class="cell" data-title="City">Banglore</div>
</div>
<div class="row">
<div class="cell" data-title="Name">Tom</div>
<div class="cell" data-title="Age">25</div>
<div class="cell" data-title="Gender">Male</div>
<div class="cell" data-title="City">Goa</div>
</div>
<div class="row">
<div class="cell" data-title="Name">Sing</div>
<div class="cell" data-title="Age">24</div>
<div class="cell" data-title="Gender">Male</div>
<div class="cell" data-title="City">Punjab</div>
</div>
<div class="row">
<div class="cell" data-title="Name">Mohan</div>
<div class="cell" data-title="Age">23</div>
<div class="cell" data-title="Gender">Male</div>
<div class="cell" data-title="City">Delhi</div>
</div>
<div class="row">
<div class="cell" data-title="Name">Ramya</div>
<div class="cell" data-title="Age">28</div>
<div class="cell" data-title="Gender">Female</div>
<div class="cell" data-title="City">Andra</div>
</div>
</div>
</div>
</body>
</html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
background-color: #576574;
color:#333;
overflow: none;
font-size: 14px;
}
@media(max-width:580px) {
body{
font-size: 16px;
line-height: 15px;
}
}
.box{
max-width: 800px;
padding: 40px;
margin: 10px auto;
}
.table{
display: table;
width: 100%;
box-shadow: rgba(50, 50, 93, 0.25) 0px 6px 12px -2px, rgba(0, 0, 0, 0.3) 0px 3px 7px -3px;
}
@media(max-width:580px) {
.table{
display: block;
}
}
.row{
display: table-row;
background-color: #fff;
}
.row:nth-of-type(odd){
background-color:aliceblue;
}
.row.header{
font-weight: 700;
background-color: #222f3e;
color:white;
}
.cell{
display: table-cell;
padding: 6px 12px;
}
@media(max-width:580px) {
.row{
display: block;
padding: 14px 0 7px;
border-bottom: 1px solid #969696;;
}
.cell{
display: block;
padding: 6px 20px;
}
.row.header .cell{
display: none;
}
.row.header{
height: 6px;
}
.row .cell::before{
content: attr(data-title);
margin-bottom: 3px;
max-width: 100px;
font-size: 10px;
text-transform: uppercase;
font-weight: 500;
color: #969696;
display: block;
}
}
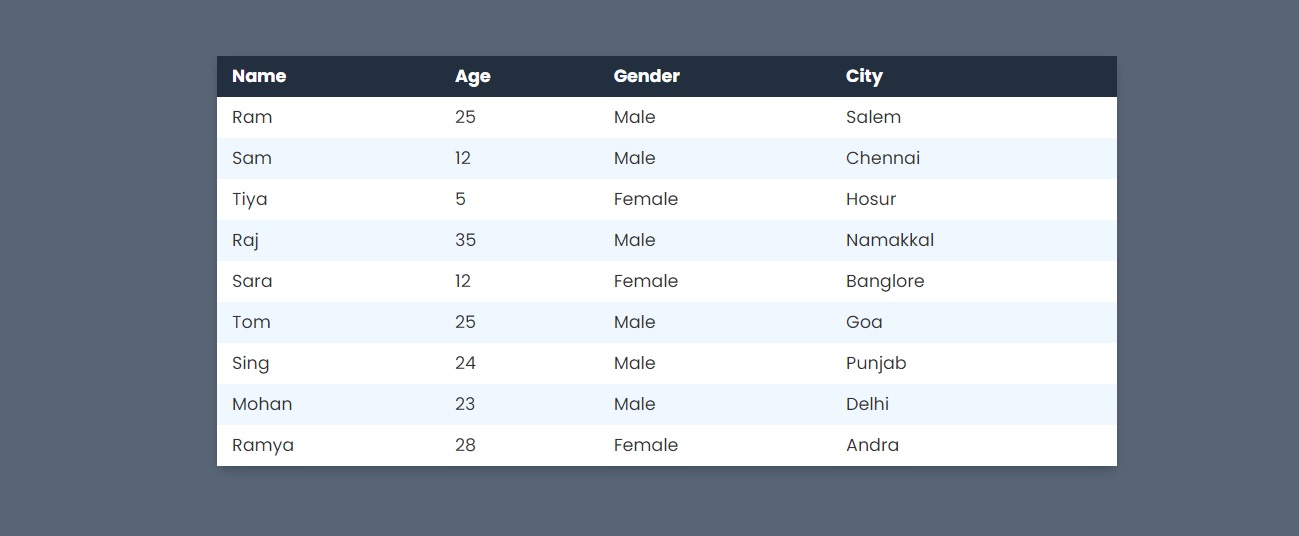
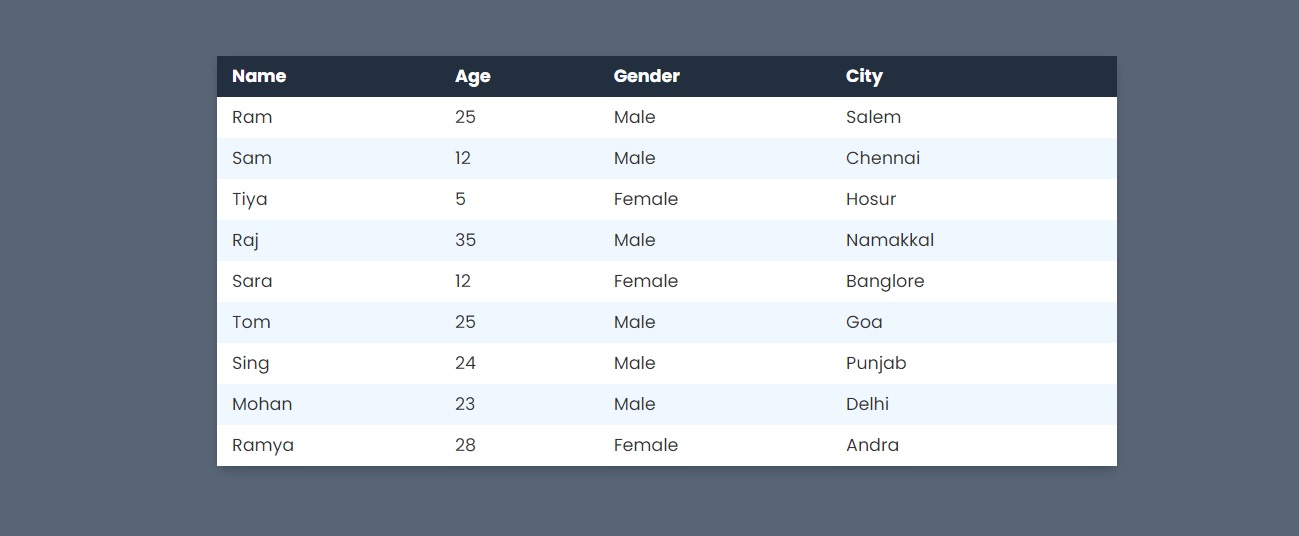
Output

Live Preview
To download raw file Click Here

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Table Design</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="box"> <div class="table"> <div class="row header"> <div class="cell">Name</div> <div class="cell">Age</div> <div class="cell">Gender</div> <div class="cell">City</div> </div> <div class="row"> <div class="cell" data-title="Name">Ram</div> <div class="cell" data-title="Age">25</div> <div class="cell" data-title="Gender">Male</div> <div class="cell" data-title="City">Salem</div> </div> <div class="row"> <div class="cell" data-title="Name">Sam</div> <div class="cell" data-title="Age">12</div> <div class="cell" data-title="Gender">Male</div> <div class="cell" data-title="City">Chennai</div> </div> <div class="row"> <div class="cell" data-title="Name">Tiya</div> <div class="cell" data-title="Age">5</div> <div class="cell" data-title="Gender">Female</div> <div class="cell" data-title="City">Hosur</div> </div> <div class="row"> <div class="cell" data-title="Name">Raj</div> <div class="cell" data-title="Age">35</div> <div class="cell" data-title="Gender">Male</div> <div class="cell" data-title="City">Namakkal</div> </div> <div class="row"> <div class="cell" data-title="Name">Sara</div> <div class="cell" data-title="Age">12</div> <div class="cell" data-title="Gender">Female</div> <div class="cell" data-title="City">Banglore</div> </div> <div class="row"> <div class="cell" data-title="Name">Tom</div> <div class="cell" data-title="Age">25</div> <div class="cell" data-title="Gender">Male</div> <div class="cell" data-title="City">Goa</div> </div> <div class="row"> <div class="cell" data-title="Name">Sing</div> <div class="cell" data-title="Age">24</div> <div class="cell" data-title="Gender">Male</div> <div class="cell" data-title="City">Punjab</div> </div> <div class="row"> <div class="cell" data-title="Name">Mohan</div> <div class="cell" data-title="Age">23</div> <div class="cell" data-title="Gender">Male</div> <div class="cell" data-title="City">Delhi</div> </div> <div class="row"> <div class="cell" data-title="Name">Ramya</div> <div class="cell" data-title="Age">28</div> <div class="cell" data-title="Gender">Female</div> <div class="cell" data-title="City">Andra</div> </div> </div> </div> </body> </html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap'); *{ margin: 0; padding: 0; box-sizing: border-box; font-family: 'Poppins', sans-serif; } body{ background-color: #576574; color:#333; overflow: none; font-size: 14px; } @media(max-width:580px) { body{ font-size: 16px; line-height: 15px; } } .box{ max-width: 800px; padding: 40px; margin: 10px auto; } .table{ display: table; width: 100%; box-shadow: rgba(50, 50, 93, 0.25) 0px 6px 12px -2px, rgba(0, 0, 0, 0.3) 0px 3px 7px -3px; } @media(max-width:580px) { .table{ display: block; } } .row{ display: table-row; background-color: #fff; } .row:nth-of-type(odd){ background-color:aliceblue; } .row.header{ font-weight: 700; background-color: #222f3e; color:white; } .cell{ display: table-cell; padding: 6px 12px; } @media(max-width:580px) { .row{ display: block; padding: 14px 0 7px; border-bottom: 1px solid #969696;; } .cell{ display: block; padding: 6px 20px; } .row.header .cell{ display: none; } .row.header{ height: 6px; } .row .cell::before{ content: attr(data-title); margin-bottom: 3px; max-width: 100px; font-size: 10px; text-transform: uppercase; font-weight: 500; color: #969696; display: block; } }
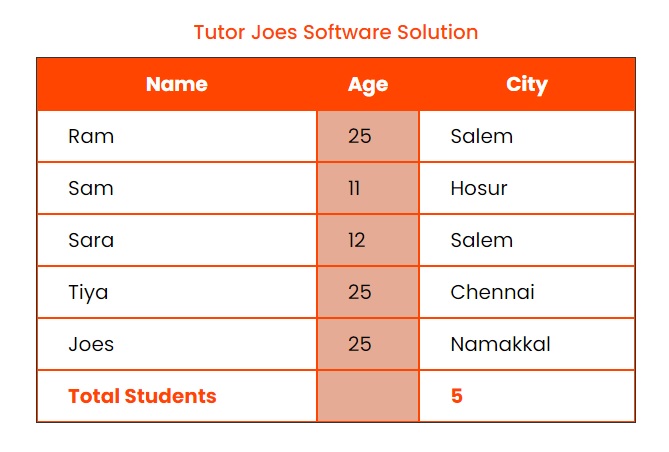
Output

Live Preview
To download raw file Click Here
Web Development
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions