Dynamic Loader using HTML & CSS
Position Properties
Source Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Day-2</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="main"> <div class="box box1">Box-1</div> <div class="box box2">Box-2</div> <div class="box box3">Box-3</div> </div> </body> </html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@400;600&display=swap'); *{ margin: 0; padding: 0; } body{ font-family: 'Source Sans Pro', sans-serif; background: aliceblue; height: 100vh; width: 100vw; display: flex; justify-content: center; align-items: center; } .main{ border: 5px solid grey; width: 500px; height: 500px; background: #ffffff; position: relative; } .box1{background: teal;} .box2{background: orangered;} .box3{background: purple;} .box{ height: 100px; width: 100px; color:white; text-align: center; line-height: 100px; } .box2{ position: absolute; /* LTRB */ right: 0px; }
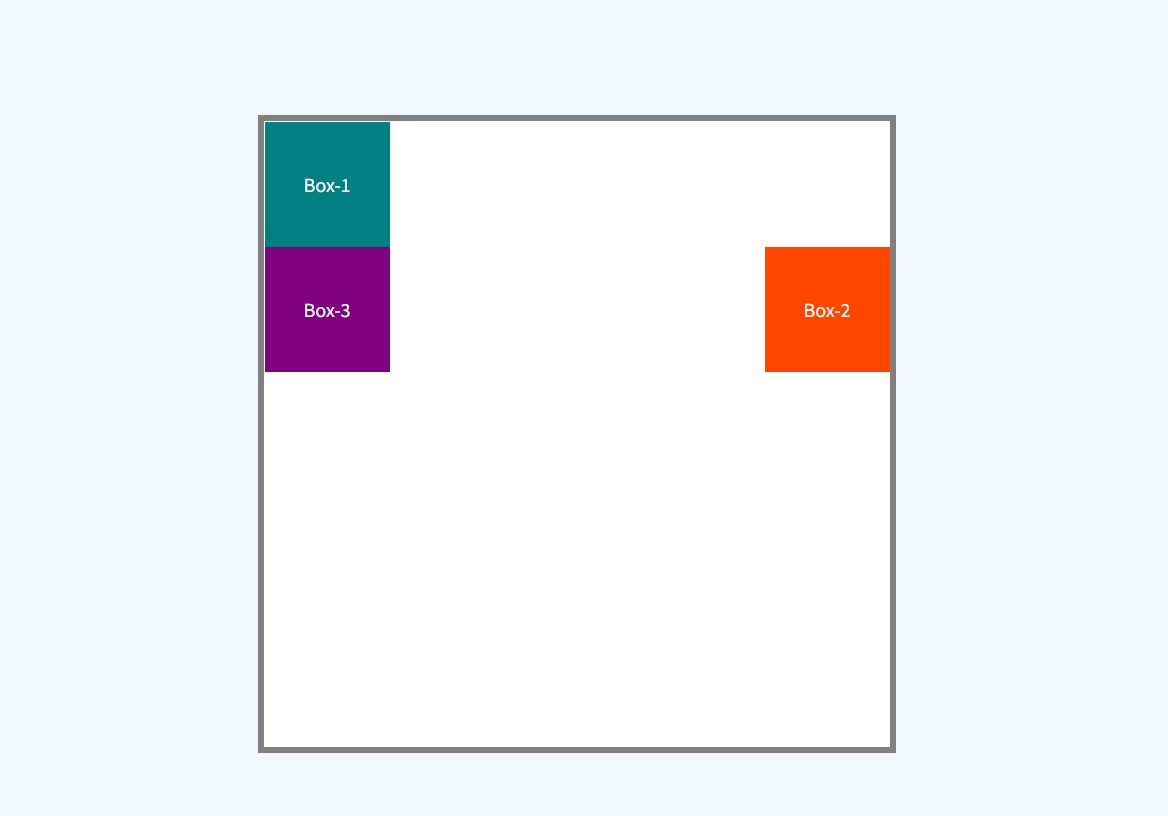
Output

Live Preview
Loader
Source Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Day-2</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="container"> <div class="box"> <div class="spinner"></div> <p id="para">Please Wait While Loading...</p> </div> </div> </body> </html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@400;600&display=swap'); *{ margin: 0; padding: 0; } body{ font-family: 'Source Sans Pro', sans-serif; color:white; } .container{ width: 100vw; height: 100vh; background-color: #27ae60; } .box{ /*position: absolute; top: 50%; left: 50%; margin-right: -50%; transform: translate(-50%, -50%);*/ width: 100vw; height: 100vh; display: flex; justify-content: center; align-items: center; flex-direction: column; } .spinner{ height: 50px; width: 50px; border: 4px solid #2ecc71; border-top: 4px solid white; border-radius: 50%; transition-property: transform; animation-name: rotate; animation-duration: 2s; animation-iteration-count: infinite; animation-timing-function: ease-in-out; } @keyframes rotate { from { transform: rotate(0deg); } to { transform: rotate(360deg); } } #para{ width: 100%; text-align: center; }
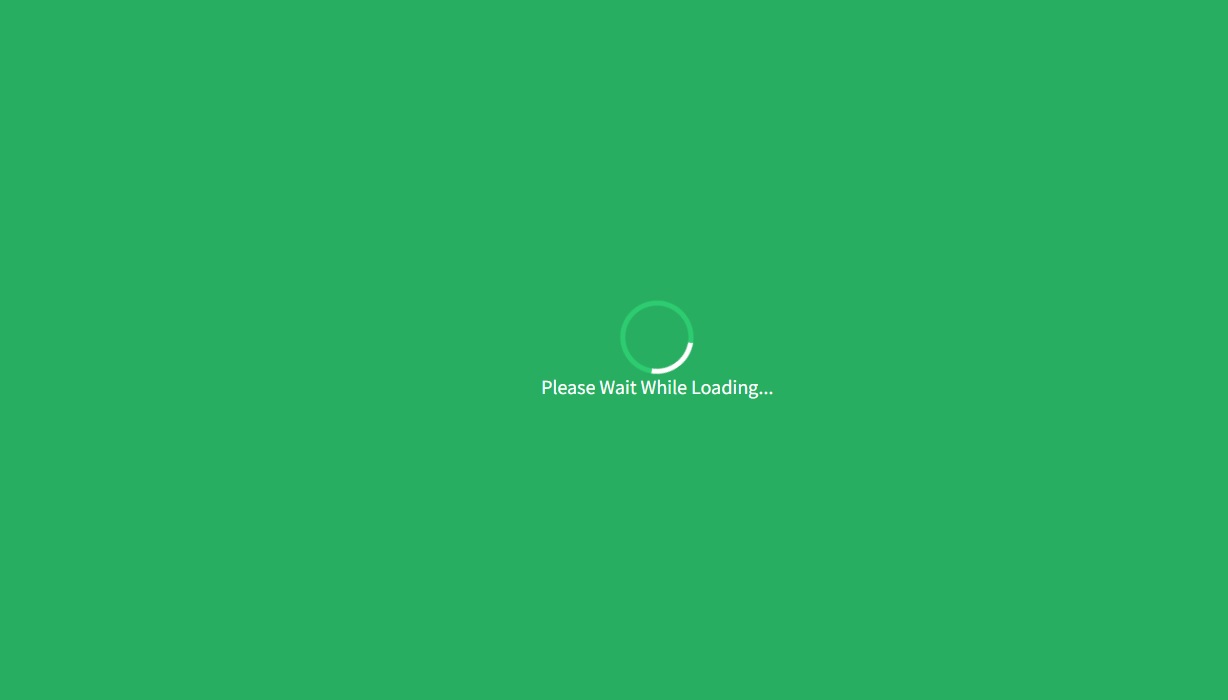
Output

Live Preview
Banner Text
Source Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Day-2</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="box"> <span>X</span> <h2>Tutor Joes</h2> </div> </body> </html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@400;600&display=swap'); *{ margin: 0; padding: 0; } body{ font-family: 'Source Sans Pro', sans-serif; height: 100vh; width: 100vw; display: flex; justify-content: center; align-items: center; } .box{ height: 350px; width: 550px; background-image: url('../images/strawberry.jpg'); background-size: 100%; } h2,span{ color:white; } h2{ position: relative; top:125px; font-size: 35px; text-transform: uppercase; background-color: rgba(0, 0, 0, 0.357); height: 50px; line-height: 50px; text-align: center; } span{ display: block; height: 20px; width: 20px; text-align: center; position: relative; left: 530px; } span:hover{ background-color: brown; }
Output

Live Preview
To download raw file Click Here
Web Development
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions