Navigation Bar in HTML & CSS
Source Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Day-3 Navbar | Tutor Joes</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="box"> <nav> <h2 class="logo">Tutor <span>Joe's</span></h2> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Product</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact Us</a></li> </ul> <button>Sign In</button> </nav> <div class="banner-text"> <h1>Tutor <span>Joe's</span> Software Solution</h1> <p>Learn More Be Smart</p> </div> </div> </body> </html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Lobster&family=Poppins:wght@400;600&display=swap'); *{ padding:0; margin: 0; } body{ font-family: 'Poppins', sans-serif; } .box{ width: 100vw; height: 100vh; background: linear-gradient(rgba(0, 0, 0, 0.6),rgba(0, 0, 0, 0.6)), url('../images/banner.jpg'); } nav{ display: flex; justify-content: space-between; align-items: center; padding-left:5% ; padding-right:5% ; height: 70px; } .logo{ font-size: 30px; color:white; } .logo span{ color:orangered; font-family: 'Lobster', cursive; } nav ul li{ list-style: none; display: inline-block; padding: 10px 20px; } nav ul li a{ text-decoration: none; color:white; font-size: 18px; } nav ul li a:hover{ color:orangered; transition: 0.5s; } nav button{ padding: 12px 30px; border-radius: 30px; font-weight: bold; border:none; background:orangered; color:white; font-size: 15px; } nav button:hover{ transform: scale(1.1); transition: 0.5s; cursor: pointer; } .banner-text{ color:white; position: relative; top: 50%; transform: translateY(-50%); text-align: center; transition: 0.5s; } .banner-text h1{ font-size: 50px; text-transform: uppercase; } .banner-text span{ color:orangered; font-family: 'Lobster', cursive; } .banner-text p{ font-size: 25px; }
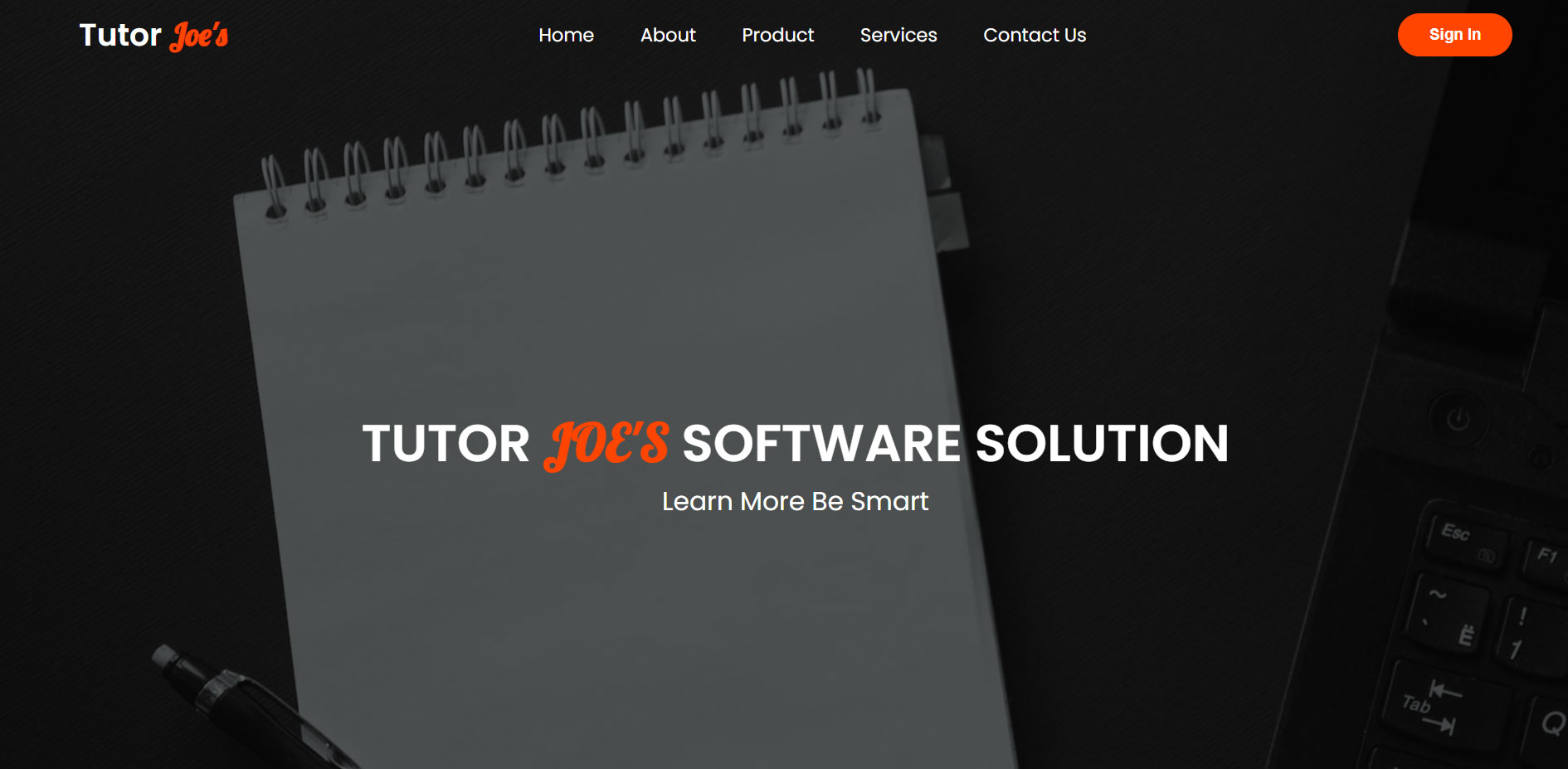
Output

Live Preview
To download raw file Click Here
Web Development
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions