Horizontal Navigation bar using in CSS
Source Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <header> <a href="#" class="logo">Tutor Joe's</a> <input type="checkbox" name="" id="toggle"> <label for="toggle" class="btn"> <ion-icon name="list-outline"></ion-icon> </label> <nav class="navbar"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Blog</a></li> <li> <a href="#"> Courses <ion-icon name="chevron-down-outline"></ion-icon> </a> <ul> <li><a href="#">Programming</a></li> <li> <a href="#"> Web Design <ion-icon name="chevron-forward-outline"></ion-icon> </a> <ul> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">JS</a></li> </ul> </li> <li><a href="#">Mobile App</a></li> </ul> </li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> </ul> </nav> </header> <script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script> <script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script> </body> </html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap'); *{ margin: 0; padding: 0; font-family: 'Poppins', sans-serif; box-sizing: border-box; } a{ text-decoration: none; } ul li{ list-style: none; } body{ width: 100vw; height: 100vh; background:#ccc; } header{ width:100%; height: 70px; background-color: #2f3542; position: fixed; display: flex; justify-content: space-around; align-items: center; user-select: none; } .logo{ font-size: 25px; text-transform: uppercase; letter-spacing: 1px; font-weight: 700; color:white; } .navbar ul li{ position: relative; float: left; } .navbar ul li a{ font-size: 20px; padding: 20px; display: block; color:white; } .navbar ul li a:hover{ background: #57606f; } .navbar ul li ul{ position: absolute; width: 200px; background-color: white; display: none; } .navbar ul li ul li a{ color:#333; } .navbar ul li ul li a:hover{ color:#fff; } .navbar ul li ul li{ width: 100%; border-top: 1px solid #ccc; } .navbar ul li:hover > ul, .navbar ul li:focus-within > ul { display: block; } .navbar ul li ul li ul{ left: 202px; top:0; } #toggle{ display: none; } .btn{ font-size: 30px; color:white; padding-top: 10px; cursor: pointer; display: none; } @media (max-width:991px) { .navbar{ position: absolute; top: 100%; background-color: #2f3542; left: 0; right: 0; border-top: 1px solid rgba(113, 120, 134, 0.7); transition: 0.2s; transform-origin: top; transform: scaleY(0); } .navbar ul li{ width: 100%; } .navbar ul li ul{ position: relative; width: 100%; } .navbar ul li ul li{ background-color: #ccc; } .navbar ul li ul li ul{ width: 100%; left: 0; } #toggle:checked~.navbar{ transform: scaleY(1); } .btn{ display: block; } }
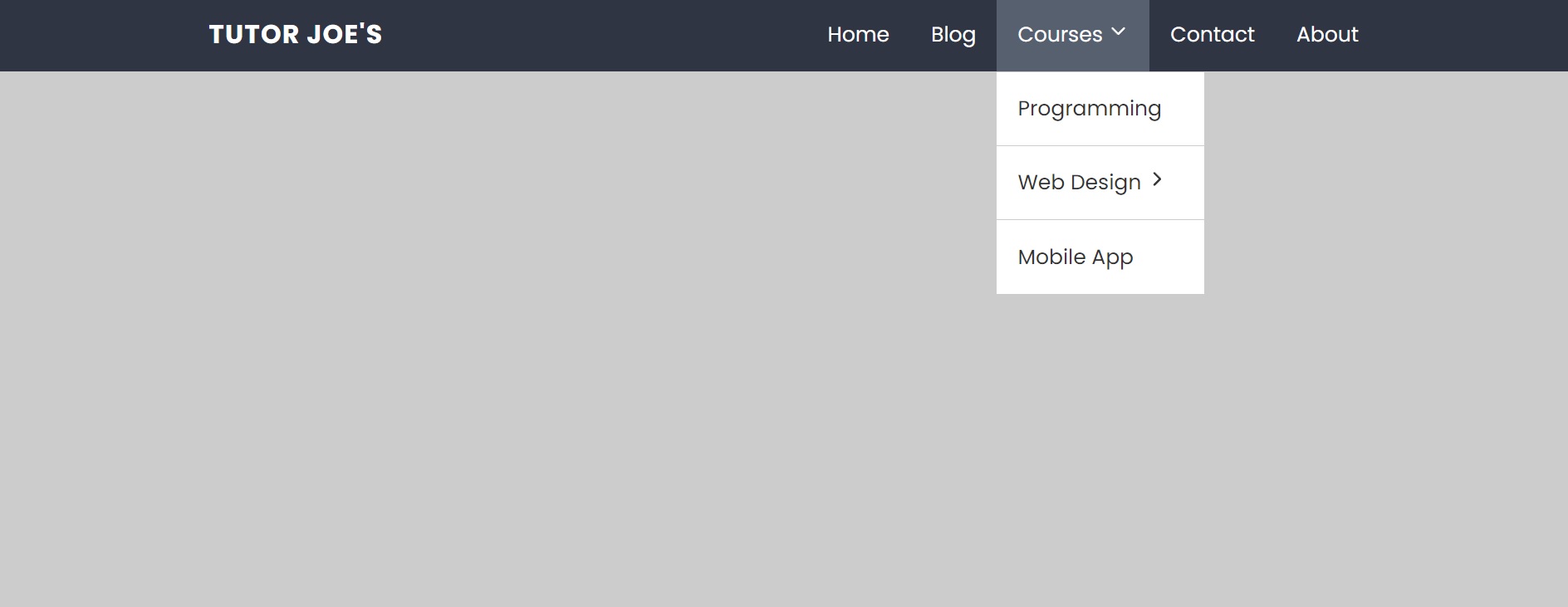
Output

Live Preview
To download raw file Click Here
Web Development
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions