Flip Over Card Design in CSS
Source Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="container"> <div class="card"> <div class="card-content"> <div class="front"> <span class="fa fa-heart"></span> <div class="img"> <img src="images/watch.jpg" alt=""> </div> <h3>Watch</h3> <p> Garnier Pure active micellar<br> Cleaning Water, 125ml </p> <h4>$60</h4> <div class="star"> <span class="fa fa-star active"></span> <span class="fa fa-star active"></span> <span class="fa fa-star active"></span> <span class="fa fa-star"></span> <span class="fa fa-star"></span> </div> <button> <i class="fa fa-shopping-cart"></i> Add to Cart </button> </div> <div class="back"> <table> <tr> <th>Head</th> <th>Head</th> <th>Head</th> <th>Head</th> </tr> <tr> <td>Data</td> <td>Data</td> <td>Data</td> <td>Data</td> </tr> <tr> <td>Data</td> <td>Data</td> <td>Data</td> <td>Data</td> </tr> <tr> <td>Data</td> <td>Data</td> <td>Data</td> <td>Data</td> </tr> <tr> <td>Data</td> <td>Data</td> <td>Data</td> <td>Data</td> </tr> <tr> <td>Data</td> <td>Data</td> <td>Data</td> <td>Data</td> </tr> </table> </div> </div> </div> <div class="card"> <div class="card-content"> <div class="front"> <span class="fa fa-heart"></span> <div class="img"> <img src="images/shoe.jpg" alt=""> </div> <h3>Shoes</h3> <p> Garnier Pure active micellar<br> Cleaning Water, 125ml </p> <h4 class="red">$60</h4> <div class="star"> <span class="fa fa-star active"></span> <span class="fa fa-star active"></span> <span class="fa fa-star active"></span> <span class="fa fa-star"></span> <span class="fa fa-star"></span> </div> <button class="red"> <i class="fa fa-shopping-cart"></i> Add to Cart </button> </div> <div class="back"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Ad nulla pariatur accusantium natus veritatis illum error molestiae ipsam tempore iste! </div> </div> </div> <div class="card"> <div class="card-content"> <div class="front"> <span class="fa fa-heart"></span> <div class="img"> <img src="images/tshirt.jpg" alt=""> </div> <h3>T-Shirt</h3> <p> Garnier Pure active micellar<br> Cleaning Water, 125ml </p> <h4 class="yellow">$60</h4> <div class="star"> <span class="fa fa-star active"></span> <span class="fa fa-star active"></span> <span class="fa fa-star active"></span> <span class="fa fa-star"></span> <span class="fa fa-star"></span> </div> <button class="yellow"> <i class="fa fa-shopping-cart"></i> Add to Cart </button> </div> <div class="back"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Ad nulla pariatur accusantium natus veritatis illum error molestiae ipsam tempore iste! </div> </div> </div> <div class="card"> <div class="card-content"> <div class="front"> <span class="fa fa-heart"></span> <div class="img"> <img src="images/shoe.jpg" alt=""> </div> <h3>Shoes</h3> <p> Garnier Pure active micellar<br> Cleaning Water, 125ml </p> <h4 class="red">$60</h4> <div class="star"> <span class="fa fa-star active"></span> <span class="fa fa-star active"></span> <span class="fa fa-star active"></span> <span class="fa fa-star"></span> <span class="fa fa-star"></span> </div> <button class="red"> <i class="fa fa-shopping-cart"></i> Add to Cart </button> </div> <div class="back"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Ad nulla pariatur accusantium natus veritatis illum error molestiae ipsam tempore iste! </div> </div> </div> <div class="card"> <div class="card-content"> <div class="front"> <span class="fa fa-heart"></span> <div class="img"> <img src="images/tshirt.jpg" alt=""> </div> <h3>T-Shirt</h3> <p> Garnier Pure active micellar<br> Cleaning Water, 125ml </p> <h4 class="yellow">$60</h4> <div class="star"> <span class="fa fa-star active"></span> <span class="fa fa-star active"></span> <span class="fa fa-star active"></span> <span class="fa fa-star"></span> <span class="fa fa-star"></span> </div> <button class="yellow"> <i class="fa fa-shopping-cart"></i> Add to Cart </button> </div> <div class="back"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Ad nulla pariatur accusantium natus veritatis illum error molestiae ipsam tempore iste! </div> </div> </div> <div class="card"> <div class="card-content"> <div class="front"> <span class="fa fa-heart"></span> <div class="img"> <img src="images/watch.jpg" alt=""> </div> <h3>Watch</h3> <p> Garnier Pure active micellar<br> Cleaning Water, 125ml </p> <h4>$60</h4> <div class="star"> <span class="fa fa-star active"></span> <span class="fa fa-star active"></span> <span class="fa fa-star active"></span> <span class="fa fa-star"></span> <span class="fa fa-star"></span> </div> <button> <i class="fa fa-shopping-cart"></i> Add to Cart </button> </div> <div class="back"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Ad nulla pariatur accusantium natus veritatis illum error molestiae ipsam tempore iste! </div> </div> </div> </div> </body> </html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap'); *{ margin: 0; padding: 0; box-sizing: border-box; font-family: 'Poppins', sans-serif; } :root{ --green:#27C8A3; --red:#FC5530; --yellow:#FFB42E; } body{ width: 100vw; height: 100vh; background-color: #ced6e0; } .container{ margin: 100px auto; display: flex; align-items: center; flex-wrap: wrap; gap: 20px; justify-content: space-around; width: 1000px; } .card{ width: 300px; min-height: 400px; position: relative; user-select: none; cursor: pointer; } .card-content{ position: absolute; width: 100%; height: 100%; transform-style: preserve-3d; transition: 0.5s; background-color: #fff; } .card-content:hover{ box-shadow: rgba(17, 17, 26, 0.1) 0px 1px 0px, rgba(17, 17, 26, 0.1) 0px 8px 24px, rgba(17, 17, 26, 0.1) 0px 16px 48px; } .card-content:active{ transform: rotateY(180deg); } .front, .back{ position: absolute; width: 100%; height: 100%; backface-visibility: hidden; } .back{ transform: rotateY(180deg); padding: 10px; } .front .img{ width: 100%; height: 150px; overflow: hidden; } .front .img img{ width: 100%; height: 100%; object-fit: cover; transition: 0.5s; } .front .img:hover img{ transform: scale(1.1); } .front{ display: flex; flex-direction: column; align-items: center; } .front h3{ text-transform: uppercase; letter-spacing: 2px; color:rgba(0,0,0,0.7); margin: 10px 0px; } .front p{ text-align: center; font-size: 11px; color:rgba(0,0,0,0.7); margin: 10px 0px; text-transform: capitalize; } .front h4{ font-weight: 400; color:var(--green); } .star{ margin:10px 0; } .fa{ color:rgba(0,0,0,0.5); font-size: 12px; } .star span:hover{ color:gold; } .active{ color:gold; } .front button{ padding: 10px; position: absolute; bottom: 0; width: 100%; height: 50px; border: none; background-color: var(--green); color:white; text-transform:uppercase; letter-spacing: 1px; font-weight: 500; display: flex; justify-content: space-between; align-items: center; } .front h4.red{ color: var(--red); } .front h4.yellow{ color: var(--yellow); } .front button.red{ background-color: var(--red); } .front button.yellow{ background-color: var(--yellow); } .fa-heart{ color:rgba(0,0,0,0.5); font-size: 20px; position: absolute; right:10px; top: 20px; z-index: 99; transition: 0.5s; } .fa-heart:hover{ color:#EA2027; } .fa-shopping-cart{ font-size: 20px; color:white; } @media (max-width:768px) { .container{ margin-top:20px; width: 80%; flex-direction: column; gap: 20px; } .card{ width: 100%; } .front p{ font-size: 13px; } } .back table{ width: 100%; border-collapse: collapse; border: 1px solid rgba(0,0,0,0.2); } .back table td,.back table th{ border: 1px solid rgba(0,0,0,0.2); padding: 5px; } .back table tr:nth-of-type(even){ background-color: rgba(48, 51, 107,0.2); }
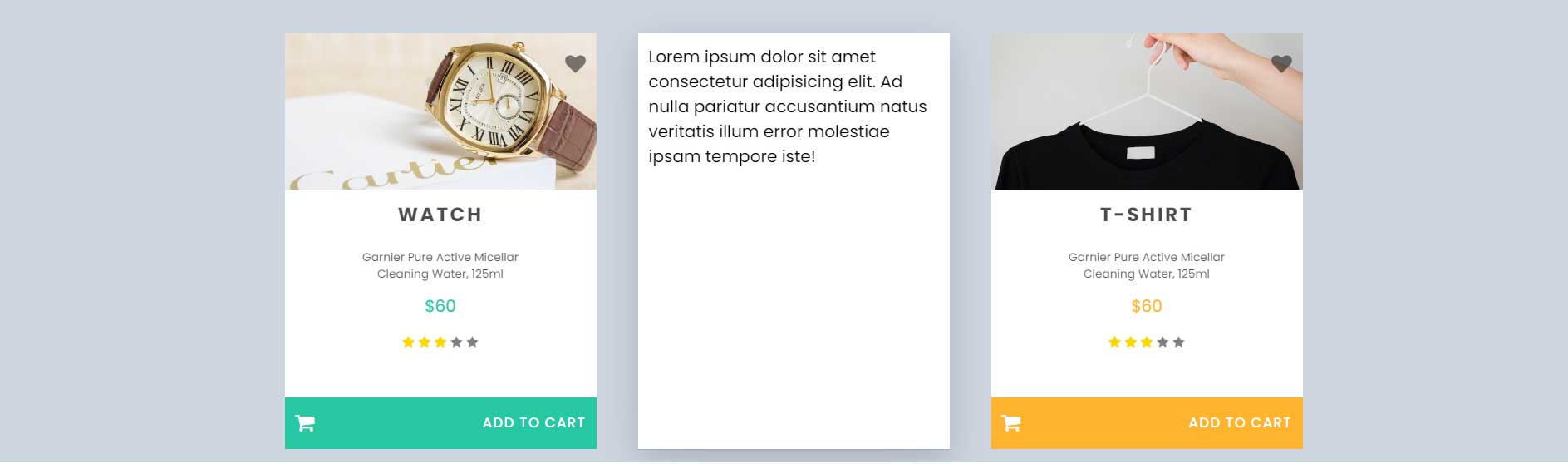
Output

Live Preview
To download raw file Click Here
Web Development
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions