Creating Stylish Login Form in HTML & CSS
Source Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <title>Document</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="card"> <div class="form"> <h3>Login</h3> <div class="input-field"> <i class="fa fa-envelope"></i> <input type="text" placeholder="Enter your email"> </div> <div class="input-field"> <i class="fa fa-lock"></i> <input type="password" placeholder="Enter your password"> </div> <a href="#">Forgot password?</a> <button>Login</button> <p>Don't have an account? <a href="#">Signup now</a></p> </div> <div class="image"> <div class="overlay"> <h3>Every new friend is a<br>new adventure</h3> <p>let's get connected</p> </div> </div> </div> </body> </html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap'); *{ margin: 0; padding: 0; box-sizing: border-box; } body{ font-family: 'Poppins', sans-serif; height: 100vh; width: 100vw; background-color: #7227D5; display:flex; justify-content: center; align-items: center; } .card{ background: #fff; width: 900px; min-height: 400px; box-shadow: rgba(50, 50, 93, 0.25) 0px 6px 12px -2px, rgba(0, 0, 0, 0.3) 0px 3px 7px -3px; display: flex; } .form, .image{ width: 50%; } .image{ background-image: url('../images/bg.jpg'); background-size:cover; background-position: center; } .overlay{ width: 100%; height: 100%; background-color: rgba(114, 39, 213, 0.31); display: flex; justify-content: center; align-items: center; flex-direction: column; text-align: center; } .overlay h3{ color:white; letter-spacing: 1px; font-size: 25px; font-weight: 700; opacity: 0.6; } .overlay p{ color:white; font-size: 13px; font-weight: bold; opacity: 0.6; } .form{ padding: 60px 25px; display: flex; flex-direction: column; } .form h3{ font-size: 28px; font-weight: 500; position: relative; margin-bottom: 30px; } .form h3::after{ content: ''; width:30px; height:3px; background: #7227D5; position: absolute; left: 0; bottom: 2px; border-radius: 5px; } .fa{ color: #7227D5; position: absolute; top:10px; font-size: 18px; } .input-field{ width: 100%; margin-bottom: 10px; position: relative; } .input-field input{ display: block; width: 100%; padding: 10px 30px; outline: none; border:none; border-bottom: 2px solid rgb(182, 180, 180); font-size: 15px; } .form>a{ color:#7227D5; text-decoration: none; font-size: 14px; margin-bottom: 35px } button{ height: 45px; background:#7227D5; border:none; color:white; border-radius: 5px; font-size: 18px; } button+p{ text-align: center; padding-top: 30px; font-size: 14px; } button+p a{ text-decoration: none; color:#7227D5; font-weight: 500; } input::placeholder { font-family: 'Poppins', sans-serif; }
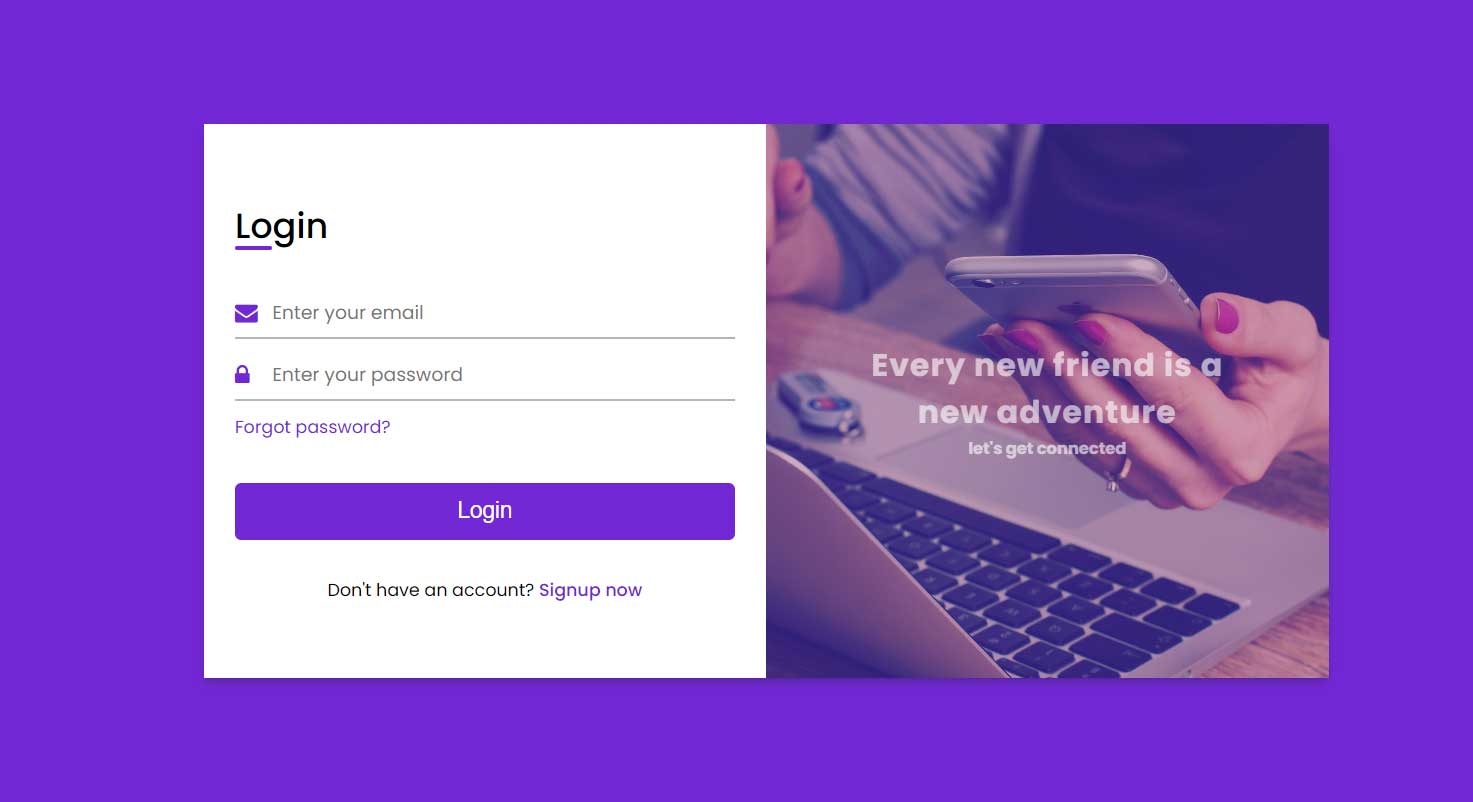
Output

Live Preview
To download raw file Click Here
Web Development
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions