TextArea in Java AWT
The TextArea control in AWT provide us multiline editor area. The user can type here as much as they wants. When the text in the text area become larger than the viewable area the scroll bar is automatically appears which help us to scroll the text up & down and right & left.
| Constructor | Used for |
|---|---|
| TextArea() | new and empty text area with no text in it. |
| TextArea (int row, int column) | new text area with specified number of rows and columns and empty string as text. |
| TextArea (String text) | new text area and displays the specified text |
| TextArea (String text, int row, int column) | new text area with the specified text in the text area and specified number of rows and columns. |
| TextArea (String text, int row, int column, int scrollbars) | new text area with specified text in text area and specified number of rows and columns and visibility. |
This Java program creates a GUI application using AWT (Abstract Window Toolkit) to display a TextArea along with a Label, a TextField, and a Button. The program creates a frame using the Frame class and sets its size and layout to null. The frame is made visible using the setVisible() method.
Inside the frame, the program creates a Label using the Label class and sets its position and size using the setBounds() method. Similarly, a TextArea and a TextField are created using the TextArea and TextField classes, respectively. The setBounds() method is used to set their positions and sizes as well.
Finally, a Button is created using the Button class and its position and size are set using the setBounds() method. An ActionListener is added to the Button using the addActionListener() method. The actionPerformed() method is overridden to handle the button click event. In this method, the text entered in the TextField is inserted at the current caret position of the TextArea using the insert() method.
The program also includes a WindowListener to handle the window close event using the addWindowListener() method. When the user clicks the close button on the frame, the windowClosing() method is called, which exits the program using the System.exit() method. Overall, this program demonstrates how to create and use a TextArea in a Java AWT application along with other GUI components.
Source Code
package awtDemo; import java.awt.*; import java.awt.event.*; //TextArea in Java AWT class MyApp extends Frame implements ActionListener { TextArea t; Label l; TextField tf; Button b; public MyApp() { super("Tutor Joes"); setSize(1000, 600);// w,h setLayout(null); setVisible(true); l=new Label("---"); l.setBounds(20,50,250,30); t=new TextArea(10,30);//R C t.setBounds(20,100,300,200); tf=new TextField(20); tf.setBounds(20,350,300,30); b=new Button("Click"); b.setBounds(20,400,100,30); b.addActionListener(this); add(l); add(t); add(tf); add(b); // Close Button Code this.addWindowListener(new WindowAdapter() { public void windowClosing(WindowEvent we) { System.exit(0); } }); } @Override public void actionPerformed(ActionEvent e) { //l.setText(t.getSelectedText()); //t.append(tf.getText()); t.insert(tf.getText(),t.getCaretPosition()); } } public class app { public static void main(String[] args) { MyApp frm = new MyApp(); } }To download raw file Click Here
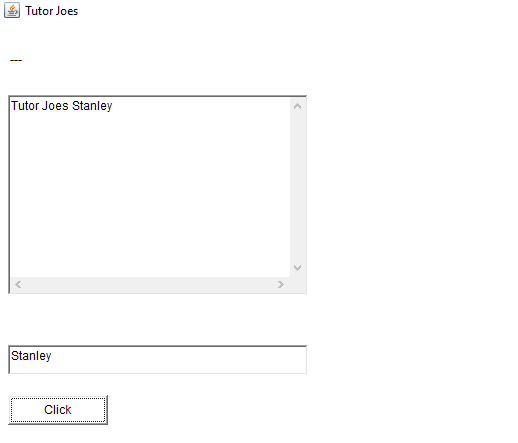
Output

Basic Programs
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions