Navigation Bar
navigation bar is a navigation header that is mostly placed at the top of the page. The navigation bar often takes up too much space on a small screen. We should hide the navigation bar; and only show it when it is needed. So using the collapse classes.
| CLASS NAME | USED FOR |
|---|---|
| navbar-brand | used to mark our company or site name. |
| navbar-nav | full-height and lightweight navigation . |
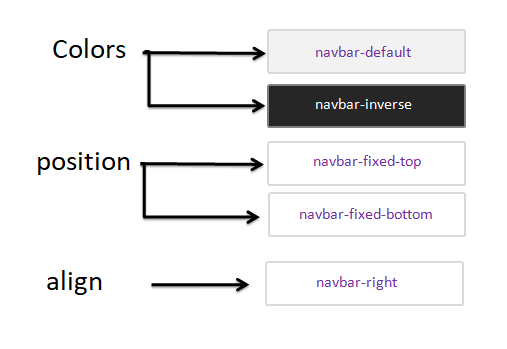
| navbar-fixed-top | makes the navigation bar fixed at the top. |
| navbar-fixed-bottom | makes the navigation bar stay at the bottom. |
| navbar-right | right-align navigation bar menus. |
| navbar-btn | to add buttons inside the navbar. |
| collapse & navbar-collapse | for grouping and hiding navbar contents by a parent breakpoint. |

Fixed top Navigation Bar
<nav class="navbar navbar-default navbar-fixed-top"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">Fixed top Navigation</a> </div> </div> </nav>
Fixed Bottom Navigation Bar
<nav class="navbar navbar-default navbar-fixed-bottom"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">Fixed top Navigation</a> </div> </div> </nav>
Default Navigation Bar
<nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">Fixed top Navigation</a> </div> </div> </nav>
Inverse Colored Navigation Bar
<nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">Fixed top Navigation</a> </div> </div> </nav>
Responsive Navigation Bar
<nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#nav"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Tutor Joe's</a> </div> <div class="collapse navbar-collapse" id="nav"> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Login</a></li> </ul> </div> </div> </nav>
Source Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Tutor Joes</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <!--<link rel="stylesheet" href="css/bootstrap.min.css">--> <style> hr{ margin-top: 15px; margin-bottom: 15px; display: block; } </style> </head> <body> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">Fixed top Navigation</a> </div> </div> </nav> <nav class="navbar navbar-inverse navbar-fixed-bottom"> <div class="container-fluid"> <div class="navbar-header"> <a href="#" class="navbar-brand">Tutor Joes</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link-1</a></li> <li><a href="#">Link-2</a></li> <li><a href="#">Link-3</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Link-4 <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">link-4.1</a></li> <li><a href="#">link-4.2</a></li> <li><a href="#">link-4.3</a></li> </ul> </li> </ul> <button class="btn btn-danger navbar-btn">Click Me</button> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search Text"> </div> <button type="submit" class="btn btn-primary">Search Now</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#"><i class="glyphicon glyphicon-log-in"></i> Login</a></li> <li><a href="#"><i class="glyphicon glyphicon-user"></i> About</a></li> </ul> </div> </nav> <div class="container" style="margin-top:50px;"> <div class="row"> <h2 class="page-header"> Navigation Bar (Default) </h2> <nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">Tutor Joe's</a> </div> <div class="collapse navbar-collapse" id="myNavbar"> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Login</a></li> </ul> </div> </div> </nav> <br> <h2 class="page-header"> Navigation Bar (Inverse) </h2> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">Tutor Joe's</a> </div> <div class="collapse navbar-collapse" id="myNavbar"> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Login</a></li> </ul> </div> </div> </nav> <br><br> <h2 class="page-header">Responsive Navigation Bar (Inverse) </h2> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#nav"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Tutor Joe's</a> </div> <div class="collapse navbar-collapse" id="nav"> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Login</a></li> </ul> </div> </div> </nav> </div> </div> <div class="container-fluid" style="margin-top: 50px;"> <div class="row"> <div class="col-md-12"> <p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Dolorum quibusdam non id quo facere iusto! Incidunt ullam minus recusandae magnam quasi esse rerum voluptatem autem libero consequatur eius, voluptates expedita illum. Alias, deleniti vitae totam velit ullam laudantium voluptatibus quaerat ipsam id, optio porro ea blanditiis unde fugiat praesentium sunt minima, saepe vero atque labore quis voluptas enim accusantium. Asperiores, ratione! Deleniti corrupti incidunt dolore dignissimos recusandae sequi sed facere debitis accusamus in possimus reiciendis ipsum et perspiciatis eveniet repellat ab expedita eaque minima, consequatur tempore odit maiores ullam. Deleniti inventore expedita doloremque dicta odit, optio corrupti dolore ratione consequatur quos quaerat cumque natus neque nemo qui commodi. Minima, quo temporibus. Sit amet placeat eaque nobis, consectetur, autem soluta alias adipisci quia molestiae provident temporibus debitis dolorem vero atque nesciunt nemo quam voluptates necessitatibus iusto. Cumque, dolore repudiandae! Quis deleniti, est consequatur incidunt dignissimos placeat vel perferendis ipsum quae porro ipsa repellendus harum libero accusantium ex maiores error praesentium voluptas quam sint ratione quasi similique vitae facere! Aliquid incidunt vel quis, sunt corporis nostrum optio illo earum repellendus doloremque voluptate itaque assumenda dolorem soluta velit odit tenetur maiores dolores vero rem dicta atque. Aliquid iure sequi vitae enim autem dignissimos, unde deleniti dolore optio, modi consequatur soluta nihil! Rerum facilis sint veniam, perspiciatis nostrum perferendis corporis porro soluta consequuntur, qui asperiores in natus alias exercitationem. Fuga officiis itaque temporibus deserunt, eos molestias provident exercitationem ipsam in error ratione maiores ipsum quibusdam eligendi unde? Eum neque laborum vero expedita excepturi recusandae blanditiis nam ea dolorum voluptate, asperiores aspernatur quam distinctio enim nostrum ipsam itaque omnis eligendi quis nesciunt maxime velit explicabo ullam sed. Sed sint dignissimos ipsum aut impedit vitae quasi fugiat repudiandae quis labore? Omnis, enim! Commodi similique molestias fugiat corporis iure corrupti deleniti, libero ipsam error debitis eum voluptatum eveniet aperiam unde, labore, minima nemo sint animi modi veniam non optio nisi doloribus neque. Nemo quisquam neque aliquid esse commodi ipsam? Molestias, in quis quasi quo pariatur repellendus vero autem exercitationem odio ipsam necessitatibus, modi nulla, vel possimus nobis. Quo, maiores blanditiis incidunt dolorem sint itaque doloribus totam mollitia quis dolore, ab quia perferendis natus. Nulla dolorum possimus maxime accusantium quod ab magnam rerum vitae similique, enim, impedit, alias magni. Laborum repellat dicta accusantium laboriosam totam doloribus nulla fugiat iure quod sunt illum dolorum aspernatur ipsa, reiciendis vero sapiente voluptas ad, rem sequi qui, officiis ullam. Porro, dignissimos ipsum ducimus eos officiis perspiciatis consequuntur earum explicabo itaque, voluptatum quam dolorum repellendus, enim ad laborum! Obcaecati deserunt consectetur consequuntur a expedita cumque? Nulla nisi nobis magni eos in delectus mollitia, ullam unde, qui architecto temporibus aliquam expedita laborum alias. Commodi ducimus laborum at delectus! Tenetur inventore sapiente magni dicta consequatur mollitia nesciunt reprehenderit! Ex esse voluptatum odio cupiditate dignissimos recusandae accusamus fugit officiis, fuga rerum ut veniam nostrum eos in nesciunt quidem optio quae soluta ipsa. Quod rerum at ullam possimus pariatur deserunt velit voluptates impedit voluptas autem. Aut in aspernatur explicabo! Omnis exercitationem distinctio pariatur, rerum dolore optio quibusdam provident error eos maiores modi aut minus fuga repellat sed deserunt necessitatibus ex doloremque? Ad natus possimus amet veniam illum eligendi totam cumque unde, dolor repellendus. Enim animi magnam earum eius provident ut at doloremque nesciunt possimus. Id, nulla sunt? Quidem non necessitatibus quis possimus quos fugiat dolor! Earum vitae cumque pariatur quos, rem laudantium iure accusamus sequi expedita ab quod dolore asperiores fugit molestias hic impedit veritatis est, velit, commodi veniam quia. Nobis quam natus beatae rerum adipisci ut qui, neque quia repellendus mollitia recusandae vero accusantium optio possimus illum, porro quis ratione. Quas ex odio cupiditate sint omnis! Sunt sapiente consectetur qui iste beatae corrupti quaerat totam debitis, adipisci suscipit exercitationem provident temporibus quos eligendi commodi cumque tempora. Inventore accusantium nesciunt aliquid omnis rem quo itaque, laboriosam quos harum doloribus ducimus consequuntur aliquam ad nam maiores non molestiae voluptate consectetur a! Impedit fugiat soluta, ex eaque doloremque, saepe aliquid est ut numquam vero ducimus assumenda placeat nesciunt molestiae voluptates unde eveniet nulla! Saepe sapiente dolorem vel quas, officiis sunt iure voluptatem ipsa reiciendis quos eum rerum ratione tenetur quam atque error perspiciatis expedita impedit illo ab eos. Accusamus at culpa repudiandae quae distinctio repellat doloremque eum cum suscipit. Dolorum, veniam sed repellendus alias veritatis iure facilis quaerat commodi, officiis doloremque dolore, possimus et nesciunt impedit. Tempora sed nulla aliquam ipsa ipsum ad quasi aliquid neque ut aut odit excepturi fuga dolorum assumenda doloribus, eligendi laudantium atque, provident incidunt voluptate ipsam. Dolores velit dignissimos autem eaque, maiores, dolor ipsa iusto soluta blanditiis omnis provident quam sit tempore voluptate magnam harum deserunt ut architecto ex quia similique assumenda? Aliquid, velit, quae voluptatum laborum laudantium, facilis sequi impedit ipsa nam ipsum mollitia consequatur fugit odit non quibusdam voluptatibus quidem voluptatem reiciendis vitae! Qui quibusdam veritatis ducimus nemo esse nisi optio dolorum voluptatem explicabo. Repellendus nesciunt labore tempore corporis aspernatur adipisci quis praesentium nisi excepturi. Et laboriosam, molestias magni facere repudiandae expedita iusto nesciunt voluptatibus fugiat minus aspernatur nihil modi illum culpa unde illo dignissimos, quas delectus voluptas ipsum fuga officia veniam! Aut rerum fugiat, deserunt ut numquam itaque illum molestias quasi! Fugiat, dignissimos consequuntur itaque unde at voluptatum autem? Quisquam, commodi? Id ex placeat distinctio perferendis enim libero minus nobis voluptatibus dicta. Fugiat eius voluptatibus excepturi optio earum soluta harum placeat nesciunt eum saepe. Sed sequi accusamus nulla ut enim adipisci numquam deleniti? Ducimus asperiores delectus fuga officiis dolore, sit qui consectetur earum tempora, perspiciatis ab modi error esse et perferendis reiciendis? Totam atque voluptate deserunt consequatur qui, quas earum magnam vero repudiandae in necessitatibus unde aliquid accusantium nisi cum placeat voluptates inventore a minus eius, doloribus eveniet sequi praesentium! Animi, omnis culpa laborum blanditiis neque repellat est rerum, dolorum enim recusandae, dolorem sunt. Doloribus aut harum, similique possimus natus dolor sequi hic voluptate? Eaque magni deleniti itaque possimus, delectus reiciendis suscipit quo. Deserunt consectetur in ullam delectus saepe laborum iste, impedit possimus harum! Aut adipisci blanditiis non explicabo laboriosam veritatis porro tenetur quisquam molestiae, hic in magnam incidunt magni possimus totam atque optio eligendi nobis fugit voluptas voluptates at sint error? At ducimus aspernatur fugit illum nostrum? Dolorum distinctio accusamus quam non minima recusandae aperiam, voluptatum ullam ducimus a repudiandae nesciunt tempora perferendis! Nobis tempore nemo minus doloremque assumenda. Vero blanditiis ullam soluta veniam? Deserunt aperiam magnam repellat hic accusantium labore deleniti reiciendis. Porro perferendis incidunt aliquam nulla doloremque illum ipsam, facere deleniti amet soluta doloribus corporis similique quae. Quam labore, alias porro dolore, quod iusto eligendi illo rem qui beatae blanditiis, a odit! Itaque nemo deleniti maiores dolorum aliquam exercitationem rem veritatis, doloribus consequatur molestias, earum magni porro temporibus voluptatibus velit odit! Laudantium dolores numquam quibusdam magnam nulla est expedita quod aliquam facilis quaerat voluptatibus in sunt mollitia, nihil repellat labore sint impedit. Id adipisci quo, nisi est inventore non saepe qui modi dolores perspiciatis fugit ducimus minus enim aperiam. Officia dolorum ipsam porro tenetur at perferendis, vitae maxime ex error ea totam ullam tempora, nulla fuga consequuntur itaque. Molestiae, cumque omnis voluptates, labore et distinctio ipsum facere non consequuntur ad, eos nostrum necessitatibus qui! Voluptates facilis dolorem rem numquam culpa tempore sit quas sint, animi voluptatibus et blanditiis officiis, nulla aliquam dolor a necessitatibus doloremque! Nostrum eveniet eum error quis mollitia aliquam eaque, commodi quos, sapiente sint, delectus corrupti ducimus quam id reprehenderit modi tempore iste fugiat nemo praesentium iure dolor minus. Laboriosam minus, distinctio voluptatibus voluptatum error cum quos exercitationem officiis aspernatur corporis alias, dolor ipsa sint tempore temporibus nulla nisi repellat. In adipisci nobis fugit blanditiis. Rerum autem maxime soluta magni rem distinctio doloremque natus nobis ea repellendus quas amet veritatis nisi qui, dolor numquam, reiciendis eligendi, ab quidem illum voluptatibus magnam error eaque! Enim id non, eaque temporibus magnam explicabo libero corporis! Eveniet ipsum eos culpa omnis quidem assumenda reprehenderit provident, laborum fugiat magnam exercitationem hic suscipit rem at libero eaque facilis iure dolorum doloribus sunt incidunt harum ratione. Distinctio quas minus, expedita ex nostrum rem debitis impedit voluptatum architecto dolore, fuga soluta voluptatibus iusto. Porro distinctio deserunt, eaque provident nemo minus nesciunt, cumque voluptate eum maiores reprehenderit velit impedit iusto itaque dignissimos, quos cupiditate consectetur sit hic dolorem perspiciatis saepe! Neque deserunt perferendis nisi distinctio dolorum quisquam cumque amet! Reiciendis eos sunt deserunt sed aut excepturi nobis saepe dolore minus ullam quidem optio ducimus et sapiente in rerum nemo, placeat recusandae animi sint molestias blanditiis obcaecati ratione? Incidunt ipsam voluptates minus quos provident blanditiis eveniet, totam deleniti! Obcaecati perspiciatis mollitia aperiam voluptatem distinctio, repudiandae ducimus eos numquam consequuntur, cum eligendi amet blanditiis. Consequatur, blanditiis, quae delectus quo nihil aliquam illo veritatis ipsum atque eos non similique aut laboriosam. Assumenda corporis qui sunt odit deserunt voluptates eaque ullam laudantium error ipsa quos soluta libero excepturi itaque atque, accusantium velit ratione quo doloribus. Voluptate sed quasi at nesciunt, maiores id ullam, quam odio iure quo vitae quas facilis praesentium exercitationem laudantium mollitia accusamus, ipsa tenetur dolorem natus? Aliquam, doloremque dignissimos. Molestiae, libero quibusdam nobis porro placeat repellendus dicta velit eius ipsum pariatur quasi iusto ad! Cupiditate adipisci blanditiis ea vitae perferendis culpa temporibus recusandae minima error sequi fugiat odit, ut numquam magni tempore exercitationem expedita nihil molestias qui? Accusamus molestias velit distinctio soluta sed, modi repellat animi quos itaque ipsam, quam odio consectetur veritatis aut doloremque eos iusto? Labore doloribus quae, reprehenderit aperiam nulla quis provident iusto culpa eius quo obcaecati temporibus, quas voluptatum! Similique quasi praesentium eius alias impedit nostrum, vel voluptate ab amet odio sed, tempora ullam placeat corporis maxime nisi doloribus sapiente enim dolorem excepturi facere eligendi dolores. Temporibus officiis quae voluptas similique commodi architecto iusto, earum rerum neque unde quidem beatae nulla necessitatibus itaque assumenda voluptatibus fugiat id aliquid tempore? Laboriosam temporibus molestiae maiores reiciendis nihil modi possimus necessitatibus expedita, vel earum nulla nam voluptas. Nulla perferendis iure mollitia tempore voluptate dignissimos atque laborum quisquam eaque. Id repellat saepe, explicabo porro facere autem necessitatibus aliquam distinctio at sint magnam alias nostrum amet natus eius, numquam corporis? Sequi voluptatem aut blanditiis est, iste cum laboriosam placeat perferendis dolore nostrum quis reiciendis error illo, excepturi omnis numquam hic soluta nam vero deserunt incidunt mollitia aperiam modi. Facere libero saepe consequuntur dicta animi quia quidem quae ullam quasi iure unde, expedita error nulla soluta, accusantium hic! Dolore itaque magnam dolorum ipsa, eaque tempore aperiam libero odit quae temporibus consectetur voluptate magni necessitatibus facilis tenetur explicabo odio nostrum a consequatur molestiae amet! Eum, dolor distinctio placeat nemo molestiae ea eos repellat labore quos fugit vitae quia dolore numquam amet doloribus minus dolores! Quis, eveniet ad dolore error quae cupiditate eaque reprehenderit iste eos quibusdam repellendus sunt veritatis sit vero nesciunt assumenda porro ullam eius reiciendis distinctio tenetur dolores, nobis corporis perferendis? Velit, amet temporibus! Omnis eos adipisci ratione quidem voluptatibus repudiandae deleniti dicta vel, mollitia neque beatae, veritatis velit ducimus a minus aperiam soluta magnam, illo recusandae saepe. Enim voluptatem officiis commodi eveniet beatae voluptatum numquam. Ratione accusantium numquam et quia excepturi debitis, labore illum error, aut doloremque quae laboriosam ex commodi! Sunt quasi labore blanditiis architecto non excepturi dolorum obcaecati sint, fugit dolores accusamus magnam nobis laudantium consectetur deserunt quis quas vero quo odio pariatur. Eligendi accusamus, autem quis, labore, ipsum nulla veritatis ea voluptas provident corrupti veniam itaque sint dolore minima dicta? Reprehenderit voluptas possimus velit fuga voluptatibus qui eius placeat repellendus. Aliquid possimus alias fuga nulla voluptas iusto corporis vitae labore omnis odit, ullam a dicta dolorum. Dolore cum libero aperiam? Perspiciatis eum excepturi omnis, atque dignissimos repellendus, recusandae error ratione ipsam quisquam fugiat. Iure ipsa beatae quaerat animi, unde esse dolore, adipisci voluptatum quas sit sunt omnis, vero officiis iste? Illum vitae ratione incidunt? Voluptatum minima explicabo cum temporibus. Error accusamus cumque ad nostrum quo maxime obcaecati magni cum impedit omnis voluptates nemo deserunt a quos exercitationem beatae optio, delectus illo, minima officiis sed asperiores labore quae! Quasi, est numquam quibusdam quae itaque quidem sint ea explicabo. Porro non modi suscipit molestias unde, aperiam magnam corporis quasi est laboriosam voluptate itaque officia, architecto ipsam atque numquam eum perspiciatis expedita aliquam. Sequi, obcaecati?</p> </div> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> <!--<script src="js/jquery.min.js"></script>--> <!--<script src="js/bootstrap.min.js"></script>--> </body> </html>
Bootstrap Tutorial
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions