Dropdown
A dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list.
| Class Name | Description |
|---|---|
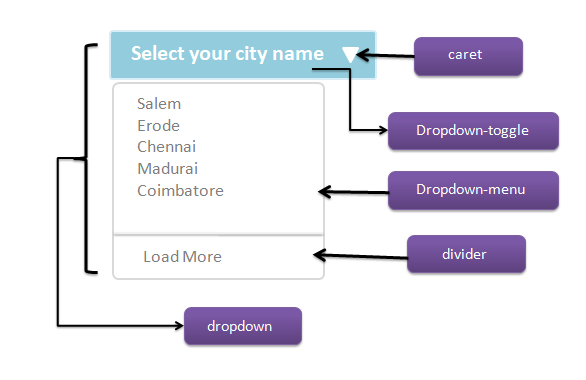
| dropdown | indicates a dropdown menu. |
| dropdown-toggle | To open the dropdown menu. |
| dropdown-menu | a <ul> element to actually build the dropdown menu. |
| divider | used to separate links inside the dropdown menu with a thin horizontal border. |

Source Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Tutor Joes</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <!--<link rel="stylesheet" href="css/bootstrap.min.css">--> <style> hr { margin-top: 15px; margin-bottom: 15px; display: block; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-12"> <h4>Dropdowns</h4> <div class="dropdown"> <button class="btn btn-danger dropdown-toggle" data-toggle="dropdown"> Courses <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">C</a></li> <li><a href="#">C++</a></li> <li><a href="#">Java</a></li> <li class="divider"></li> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Js</a></li> </ul> </div> <hr> <div class="dropdown"> <button class="btn btn-danger dropdown-toggle" data-toggle="dropdown">Courses <span class="caret"></span></button> <ul class="dropdown-menu"> <li class="dropdown-header">Programming Courses</li> <li class="active"><a href="#">C</a></li> <li><a href="#">C++</a></li> <li class="disabled"><a href="#">Java</a></li> <li class="divider"></li> <li class="dropdown-header">Web Design Courses</li> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Js</a></li> </ul> </div> <hr> <div class="dropdown"> <button class="btn btn-danger dropdown-toggle" data-toggle="dropdown">Courses <span class="caret"></span></button> <ul class="dropdown-menu dropdown-menu-right"> <li class="dropdown-header">Programming Courses</li> <li class="active"><a href="#">C</a></li> <li><a href="#">C++</a></li> <li class="disabled"><a href="#">Java</a></li> <li class="divider"></li> <li class="dropdown-header">Web Design Courses</li> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Js</a></li> </ul> </div> <hr> <div class="dropup"> <button class="btn btn-danger dropdown-toggle" data-toggle="dropdown">Courses <span class="caret"></span></button> <ul class="dropdown-menu"> <li class="dropdown-header">Programming Courses</li> <li class="active"><a href="#">C</a></li> <li><a href="#">C++</a></li> <li class="disabled"><a href="#">Java</a></li> <li class="divider"></li> <li class="dropdown-header">Web Design Courses</li> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Js</a></li> </ul> </div> </div> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> <!--<script src="js/jquery.min.js"></script>--> <!--<script src="js/bootstrap.min.js"></script>--> </body> </html>
Bootstrap Tutorial
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions