Dynamic Tabs
Tabs are used to separate content into different panes where each pane is viewable one at a time.
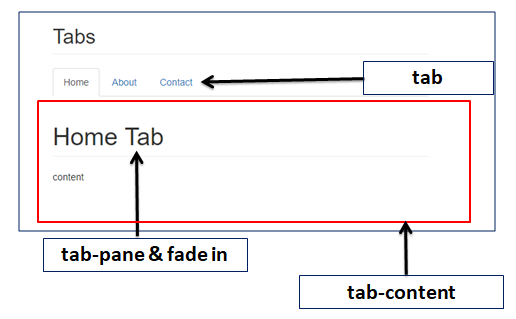
- data-toggle="tab" - To make the tabs toggleable.
- .tab-pane - To specifies unique tab.
- .tab-content- To specifies tab content.
- .fade - Tabs to fade in and out when clicking on it.

Source Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Tutor Joes</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <!--<link rel="stylesheet" href="css/bootstrap.min.css">--> <style> hr { margin-top: 15px; margin-bottom: 15px; display: block; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-12"> <ul class="nav nav-tabs"> <li><a data-toggle="tab" href="#menu1">menu-1</a></li> <li class="active"><a data-toggle="tab" href="#menu2">menu-2</a></li> <li><a data-toggle="tab" href="#menu3">menu-3</a></li> <li><a data-toggle="tab" href="#menu4">menu-4</a></li> </ul> <div class="tab-content"> <div id="menu1" class="tab-pane fade"> <h3>Menu-1</h3> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos dolorem eius ipsum tempore perspiciatis nemo totam beatae. Pariatur, vitae deleniti.</p> </div> <div id="menu2" class="tab-pane fade in active"> <h3>Menu-2</h3> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos dolorem eius ipsum tempore perspiciatis nemo totam beatae. Pariatur, vitae deleniti.</p> </div> <div id="menu3" class="tab-pane fade"> <h3>Menu-3</h3> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos dolorem eius ipsum tempore perspiciatis nemo totam beatae. Pariatur, vitae deleniti.</p> </div> <div id="menu4" class="tab-pane fade"> <h3>Menu-4</h3> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos dolorem eius ipsum tempore perspiciatis nemo totam beatae. Pariatur, vitae deleniti.</p> </div> </div> </div> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> <!--<script src="js/jquery.min.js"></script>--> <!--<script src="js/bootstrap.min.js"></script>--> </body> </html>
Bootstrap Tutorial
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions