Alerts
Bootstrap provides an easy way to create predefined alert messages. Alerts are available for any length of text, as well as an optional dismiss button.
Alerts are created with the .alert class
Contextual Classes
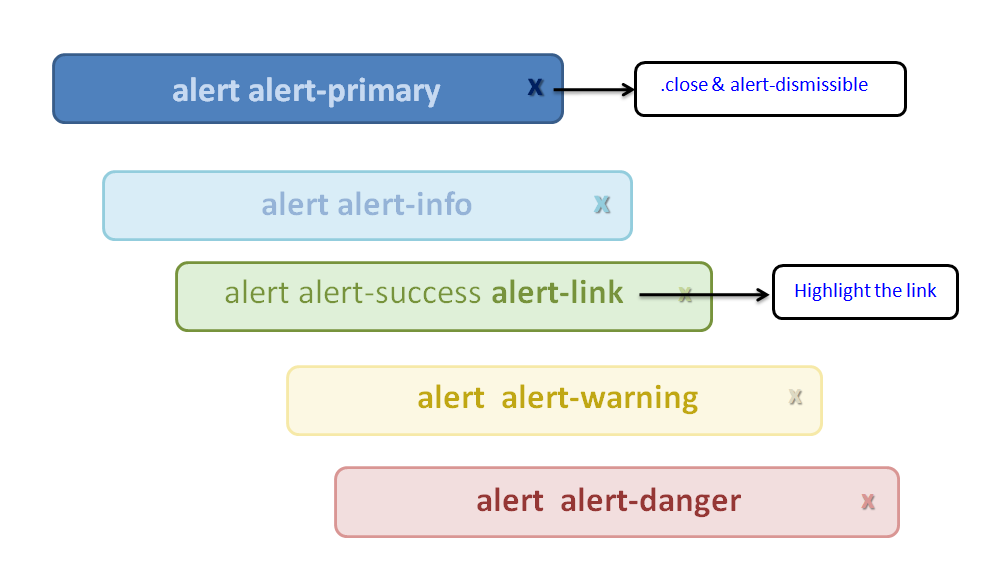
- alert-primary
- alert-success
- alert-info
- alert-warning
- alert-danger

- alert-link - Add any links inside the alert box
- alert-dismissible & close - Class to the alert container.
- fade and in - Adds a fading effect when closing the alert
Source Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Tutor Joes</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <!--<link rel="stylesheet" href="css/bootstrap.min.css">--> <style> hr{ margin-top: 15px; margin-bottom: 15px; display: block; } </style> </head> <body> <div class="container" style="margin-top:20px;"> <div class="row"> <div class="col-md-4"> <div class="alert alert-primary"> <b>Primary!</b> Default Alert </div> <div class="alert alert-success"> <b>Success!</b> Green Alert </div> <div class="alert alert-info"> <b>Info!</b> Blue Alert </div> <div class="alert alert-danger"> <b>Danger!</b> Red Alert </div> <div class="alert alert-warning"> <b>Warning!</b> Yellow Alert </div> </div> <div class="col-md-offset-1 col-md-4"> <div class="alert alert-warning"> <b>alert-link</b> Any links inside the alert box to create <a href="#" class="alert-link">matching colored links</a>. </div> <h2 class="page-header">Closing Alerts </h2> <div class="alert alert-info alert-dismissible"> <a href="#" class="close" data-dismiss="alert" aria-label="close">×</a> <strong>Closing Alert!</strong> </div> <h2 class="page-header">Animated Alerts</h2> <div class="alert alert-danger fade in"> <a href="#" class="close" data-dismiss="alert" aria-label="close">×</a> <strong>Animated Alert!</strong> </div> </div> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> <!--<script src="js/jquery.min.js"></script>--> <!--<script src="js/bootstrap.min.js"></script>--> </body> </html>
Bootstrap Tutorial
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions