Carousel
The Carousel plugin is a component for cycling through elements, like a slideshow.
Plugins can be included individually "carousel.js" or "bootstrap.js" or "bootstrap.min.js".



Source Code
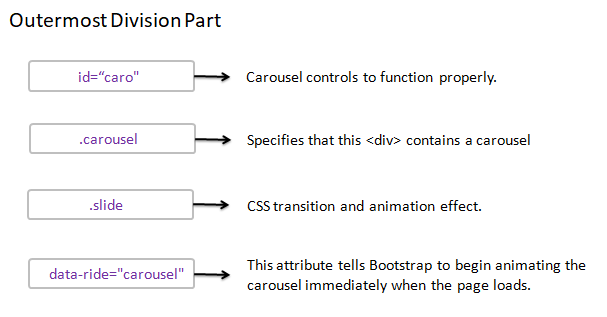
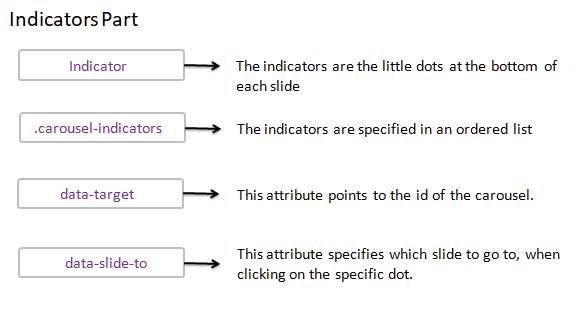
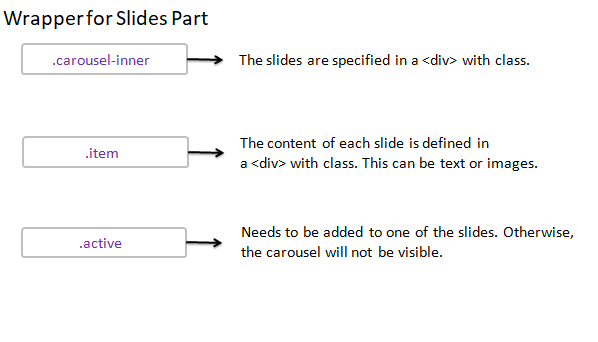
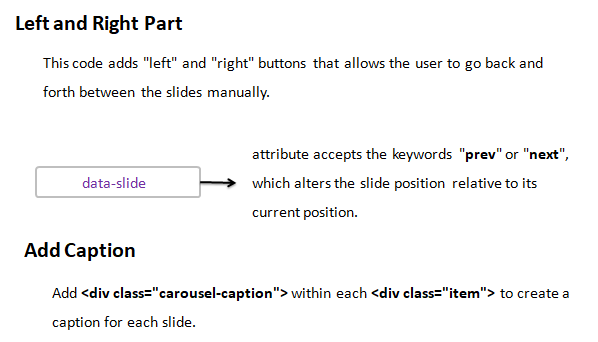
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Tutor Joes</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <!--<link rel="stylesheet" href="css/bootstrap.min.css">--> <style> hr{ margin-top: 15px; margin-bottom: 15px; display: block; } </style> </head> <body> <div class="container" style="margin-top:20px;"> <div class="row"> <h2 class="page-header">Carousel</h2> <div class="col-md-12"> <div id="caro" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#caro" data-slide-to="0" class="active"></li> <li data-target="#caro" data-slide-to="1"></li> <li data-target="#caro" data-slide-to="2"></li> <li data-target="#caro" data-slide-to="3"></li> <li data-target="#caro" data-slide-to="4"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner"> <div class="item active"> <img src="c1.jpg" alt="" style="width:100%;"> <div class="carousel-caption"> <h3>Slide 1</h3> <p>Sample Text!</p> </div> </div> <div class="item"> <img src="c2.jpg" alt="" style="width:100%;"> <div class="carousel-caption"> <h3>Slide 2</h3> <p>Sample Text!</p> </div> </div> <div class="item"> <img src="c3.jpg" alt="" style="width:100%;"> <div class="carousel-caption"> <h3>Slide 3</h3> <p>Sample Text!</p> </div> </div> <div class="item"> <img src="c4.jpg" alt="" style="width:100%;"> <div class="carousel-caption"> <h3>Slide 4</h3> <p>Sample Text!</p> </div> </div> <div class="item"> <img src="c5.jpg" alt="" style="width:100%;"> <div class="carousel-caption"> <h3>Slide 5</h3> <p>Sample Text!</p> </div> </div> </div> <!-- Left and right controls --> <a class="left carousel-control" href="#caro" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#caro" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> <span class="sr-only">Next</span> </a> </div> </div> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> <!--<script src="js/jquery.min.js"></script>--> <!--<script src="js/bootstrap.min.js"></script>--> </body> </html>
Bootstrap Tutorial
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions