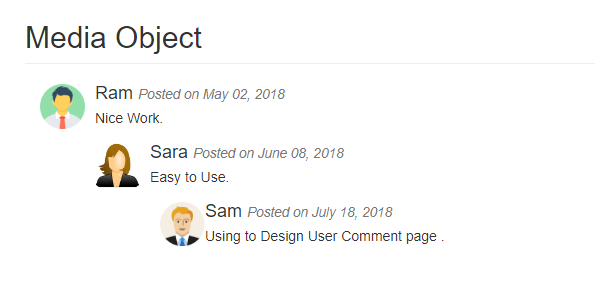
Media Object
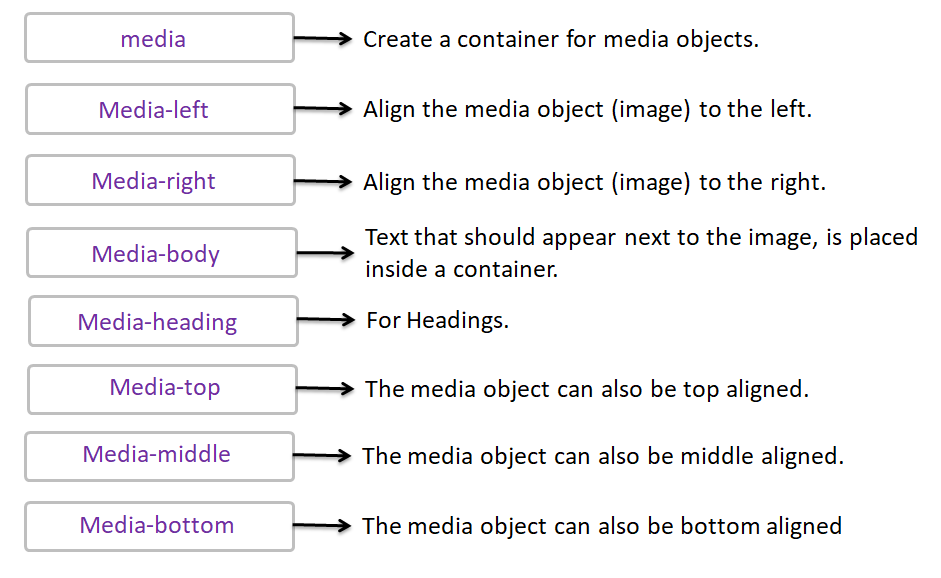
Bootstrap provides an easy way to align media objects (like images or videos) to the left or to the right of some content.


Source Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Tutor Joes</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <!--<link rel="stylesheet" href="css/bootstrap.min.css">--> <style> hr{ margin-top: 15px; margin-bottom: 15px; display: block; } </style> </head> <body> <div class="container" style="margin-top:20px;"> <div class="row"> <h2 class="page-header">Media Object</h2> <div class="col-md-9"> <div class="media"> <div class="media-left"> <img src="u1.png" class="media-object" style="width:45px"> </div> <div class="media-body"> <h4 class="media-heading">Ram <small><i>Posted on May 02, 2018</i></small></h4> <p>Nice Work.</p> <!-- Nested media object --> <div class="media"> <div class="media-left"> <img src="u2.png" class="media-object" style="width:45px"> </div> <div class="media-body"> <h4 class="media-heading"> Sara <small><i>Posted on June 08, 2018</i></small></h4> <p> Easy to Use.</p> <!-- Nested media object --> <div class="media"> <div class="media-right"> <img src="u3.png" class="media-object" style="width:45px"> </div> <div class="media-body"> <h4 class="media-heading"> Sam <small><i>Posted on July 18, 2018</i></small></h4> <p> Using to Design User Comment page .</p> </div> </div> </div> </div> </div> </div> </div> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> <!--<script src="js/jquery.min.js"></script>--> <!--<script src="js/bootstrap.min.js"></script>--> </body> </html>
Bootstrap Tutorial
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions