URLs and View in Python Django
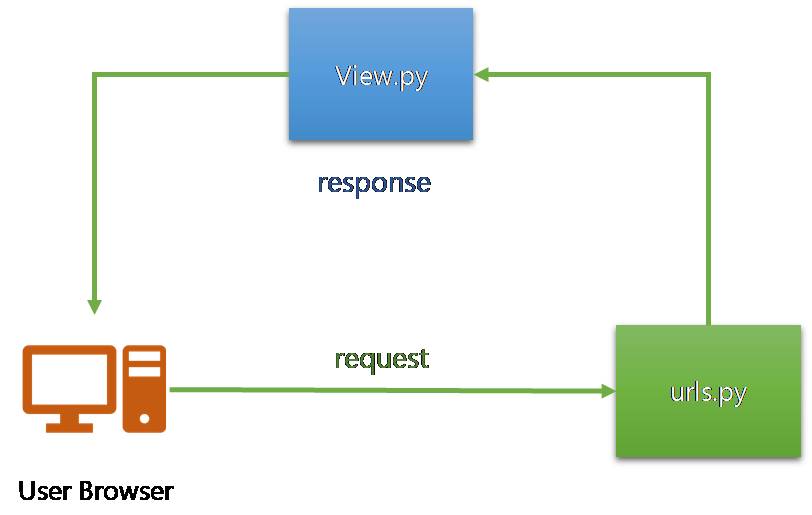
VIEW
- It returns an appropriate HTTP response to browser
- The view function retrieves data from the database
- performs some business logic
- It renders a template with the data
URLs
- Check the Requested URLs
- It decides which function to call in view.py

BasicApp/joes_project/urls.py
""" URL configuration for joes_project project. The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/4.2/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.contrib import admin from django.urls import path,include from .import views from django.http import HttpResponse def contact(request): return HttpResponse("<h1>Contact Page</h1>") urlpatterns = [ path('admin/', admin.site.urls), path("",views.home), #http://www.tutorjoes.in/ path("about",views.about),#http://www.tutorjoes.in/about path("contact",contact), path("",include("my_app.urls")) ]
BasicApp/joes_project/views.py
from django.http import HttpResponse def home(request): return HttpResponse("<h1>Home Page</h1>") def about(request): return HttpResponse("<h1>About Page</h1>")
DJANGO PROJECT STRUCTURE

BasicApp/my_app/views.py
from django.shortcuts import render from django.http import HttpResponse def users(request): return HttpResponse("<h1>User Page</h1>")
BasicApp/my_app/urls.py
from django.urls import path from .import views urlpatterns = [ path("users",views.users), ]
List of Programs
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions