RefreshIndicator in Flutter
A page that contains dynamic data needs a way to refresh the content. In recent years, one of the most popular and easy-to-use ways is by implementing Material swipe to refresh.
Source Code
import 'dart:math'; import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(), debugShowCheckedModeBanner: false, ); } } class MyHomePage extends StatefulWidget { @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { List<int> data = []; @override void initState() { loadList(); super.initState(); } Future loadList() async { await Future.delayed(Duration(milliseconds: 5000)); final random = Random(); final data = List.generate(8, (index) => random.nextInt(100)); setState(() { this.data = data; }); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text("Refresh Indicator"), ), body: Container( child: RefreshIndicator( edgeOffset: 0, displacement: 200, backgroundColor: Colors.teal, color: Colors.white, strokeWidth: 2, onRefresh:loadList, child: ListView.builder( itemCount: data.length, itemBuilder: (context, index) { return ListTile( title: Row( mainAxisAlignment: MainAxisAlignment.center, children: [ Text( data[index].toString(), style: TextStyle(fontSize: 35), ), ], ), ); }, ), ), ), ); } }To download raw file Click Here
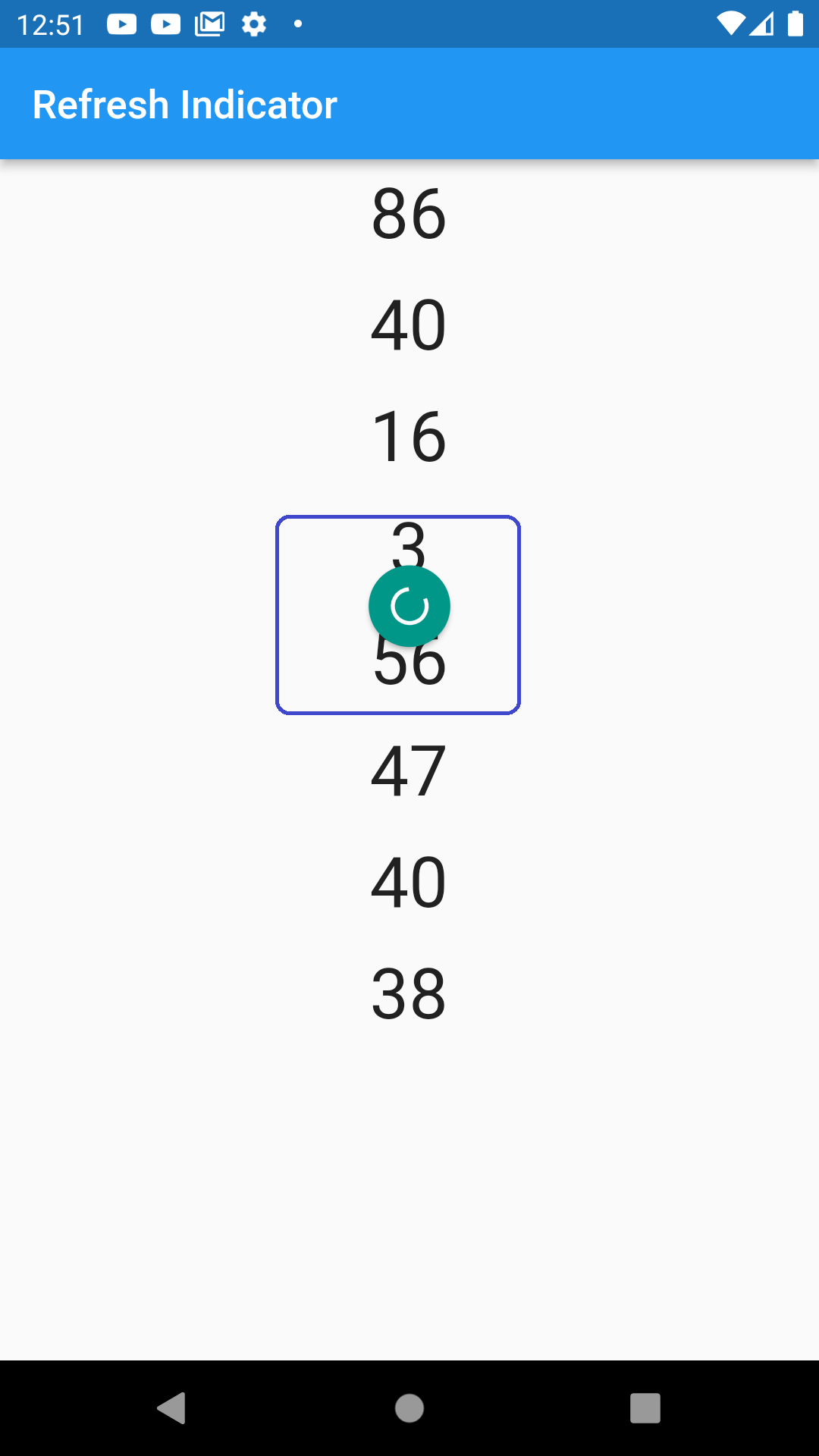
Output :

List of Programs
Learn All in Tamil © Designed & Developed By Tutor Joes | Privacy Policy | Terms & Conditions